Công cụ
Hướng dẫn tạo Landing page đẹp, hiệu quả và tối ưu hóa các công cụ như SEO, các công cụ bổ trợ quảng cáo. Hãy cùng tìm hiểu nhé!

Tổng quan về landing page
Landing page là gì?
Landing page còn được gọi là trang đích hay còn được coi là một phần của website. Chuyên dùng để quảng bá về một sản phẩm nào đó hoặc là một chiến dịch, một trang landing page thường được xây dựng với đầy đủ các chức năng và cung cấp đầy đủ thông tin cần thiết nhất cho người dùng, kèm theo những nút kêu gọi hành động để thôi thúc khách hàng thực hiện một hành động nào đó. Ví dụ như nút click mua hàng, điền thông tin cá nhân…. nút click được xây dựng thế nào còn tùy thuộc vào mục đích mà bạn tạo dựng landing page là gì.
Các đặc điểm nhận dạng Landing Page
Làm sao để nhận biết đâu là một landing page thì bạn nên chú ý những đặc điểm phía dưới đây:
- Một trang Landing page thường không chứa menu và sidebar ( chỉ có một trang đích duy nhất )
- Thường chứa nút kêu gọi hành động, hình ảnh hoặc form đăng ký
- Không chứa liên kết bên ngoài hoặc rất ít.
- Vì là trang đơn nên landing page sẽ không có mục như blog và tin tức
3 loại landing page được sử dụng phổ biến
Landing page giới thiệu sản phẩm (bán hàng)
Landing page chuyên để giới thiệu sản phẩm thường sẽ được nhân mạnh vào đặc điểm lợi ích và công năng của sản phẩm để người tiếp cận dễ hình dung
Một landing page giới thiệu sản phẩm sẽ chứa những section sau đây:
- Banner home về sản phẩm
- Thông tin về sản phẩm muốn giới thiệu
- Lợi ích, đặc điểm, công năng sản phẩm
- Đánh giá của khách hàng sau sử dụng sản phẩm
- Các ưu đãi khách hàng nhận được khi mua sản phẩm
Landing page thu thập thông tin
Landing page thu thập thông tin thường sẽ được sử dụng cho các sự kiện mở bán sản phẩm hoặc là các chiến dịch marketing cho sản phẩm mới, người được tiếp cận điền thông tin hoặc đăng ký để đặt vé trước hoặc nhận ưu đãi của chương trình sắp tới. Với loại landing page này thường sẽ được thiết kế bắt mắt và mang nội dung ngắn gọn.
Landing Page chuyển tiếp
Landing page chuyển tiếp thường được sử dụng sau khi khách hàng đã đăng ký hoặc điền thông tin để mua hàng.
Mục đích của loại landing page này là dùng để up sale các sản phẩm khác của cửa hàng hoặc cảm ơn khách đã mua hàng.
Ưu nhược điểm của landing page là gì?
Ưu điểm
- Giảm chi phí cho các hoạt động marketing
- Nội dung landing page tập trung vào một sản phẩm hoặc chiến dịch duy nhất tránh người đọc bị lan man
- Thời gian xây dựng nhanh chóng
- Vì chỉ có một mục tiêu duy nhất nên landing page dễ mang lại tỷ lệ chuyển đổi cao.
- Dễ dàng giữ chân khách hàng nếu bạn có nội dung thiết kế hợp lý và đẹp mắt.
Nhược điểm
- Nội dung sẽ không được cập nhật liên tục vì không chứa trang tin tức
- Landing page đòi hỏi người xây dựng có nhiều kỹ năng hơn về digital marketing
- Landing page khó SEO hơn website
Xem thêm: Hướng dẫn từng bước tạo landing page với WordPress chỉ trong 10 phút
Hướng dẫn các bước tạo landing page với GoSELL
Nhập thông tin landing page
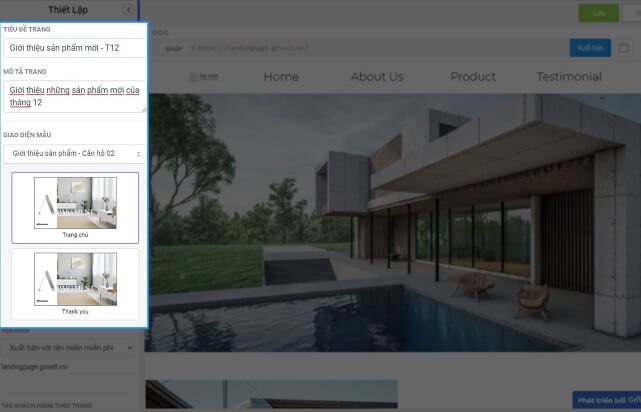
Bước 1: Nhập tiêu đề trang landing page

Bước 2: Nhập mô tả trang landing page
Bước 3: Chọn giao diện landing page
Click để chọn giao diện landing page tỷ lệ chuyển đổi cao được thiết kế sẵn cho người bán. Tùy theo mục đích lập landing page bạn chọn giao diện mẫu phù hợp. Mỗi giao diện sẽ bao gồm banner và phần cảm ơn.
Thiết Kế Giao Diện Landing Page
Giao diện Landing Page mẫu là một trong những giao diện giúp người bán gia tăng tỷ lệ chuyển đổi cao hơn khi đưa traffic từ các kênh quảng cáo vào Landing Page. Đội ngũ hỗ trợ GoSELL đã tạo ra giao diện mẫu giúp bạn thao tác nhanh hơn trên giao diện có sẵn, bạn có thể tùy chỉnh thay đổi nội dung trong từng phần của giao diện.
Các phần tử cơ bản của giao diện Landing Page:
- Nội dung chữ
- Hình ảnh
- Video
- Chèn đường dẫn
Trong lúc thao tác tùy chỉnh thiết kế giao diện, bạn nên click vào nút Lưu để lưu lại nội dung dữ liệu bạn thay đổi. Phần mềm cho phép bạn lưu ở từng bước một thao tác.
Phần Đầu Trang
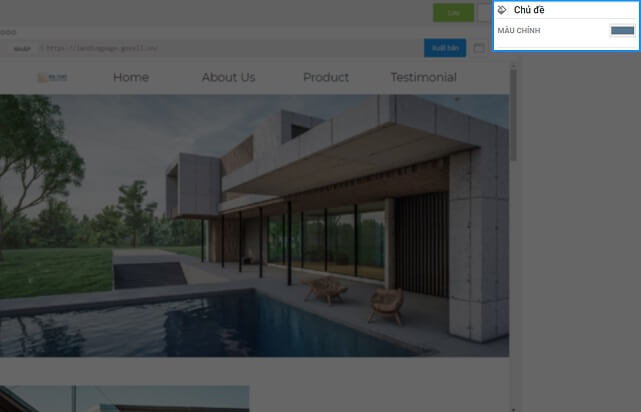
Bước 1: Chọn màu chủ đề cho Landing Page

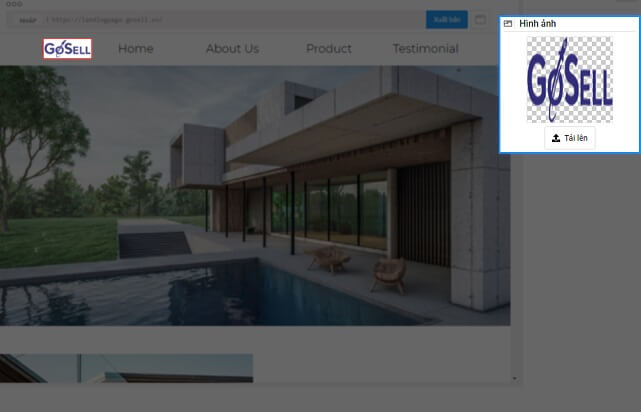
Bước 2: Tải và chọn Logo – Click

- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 3: Nhập thông tin menu đầu trang

Khi khách hàng truy cập và click vào các nội dung tương ứng trên menu đầu trang landing page, landing page sẽ tự động chạy đến nội dung tương ứng cùng tên với trên menu, bạn có thể tùy chỉnh nội dung thông điệp menu sao cho trung với nội dung thông tin của từng phần
Phần Vấn Đề
Bước 4: Nhập tiêu đề – nêu vấn đề của khách hàng

Bước 5: Nhập mô tả (mô tả nhằm mục đích làm rõ hơn về vấn đề khách hàng đang gặp phải)
Bước 6: Chèn video bằng Embed Code
- Copy – Sao chép đoạn mã code từ các nền tảng lưu trữ video
- Click vào biểu tượng phần video ở phần giao diện
- Paste – Dán đoạn mã vào ô trống
Bước 7: Nhập thông điệp kêu gọi hành động

- Nhập thông điệp kêu gọi hành động
- Nhập mô tả thêm kêu gọi hành động
Phần Giải Pháp
Bước 8: Nhập tiêu đề – giải pháp của bạn
Bước 9: Nhập mô tả (mô tả nhằm mục đích giúp khách hàng có nhiều thông tin hơn về lợi ích từ giải pháp)
Bước 10: Thêm hình ảnh giải pháp – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 11: Nhập tiêu đề – Lợi ích khách hàng

Bước 12: Thêm hình ảnh lợi ích – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 13: Nhập lợi ích khách hàng
- Nhập lợi ích 1
- Nhập lợi ích 2
- Nhập lợi ích 3
Bước 14: Nhập thông điệp kêu gọi hành động
- Nhập thông điệp kêu gọi hành động
- Nhập mô tả thêm kêu gọi hành động
Phần Cảm Nhận Khách Hàng
Bước 15: Nhập tiêu đề – cảm nhận từ những khách hàng của bạn
Bước 16: Nhập mô tả (mô tả nhằm mục đích làm rõ hơn về kết quả mà các khách hàng đã sử dụng giải pháp của bạn)

Bước 17: Thêm hình ảnh cảm nhận khách hàng – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK

Bước 18: Thêm thông tin khách hàng 1
- Nhập tên khách hàng 1
- Nhập vị trí công việc hoặc địa điểm khách hàng 1 đang sinh sống
- Nhập cảm nhận khách hàng 1
- Thêm hình ảnh của khách hàng 1
Bước 19: Thêm thông tin khách hàng 2
- Nhập tên khách hàng 2
- Nhập vị trí công việc hoặc địa điểm khách hàng 2 đang sinh sống
- Nhập cảm nhận khách hàng 2
- Thêm hình ảnh của khách hàng 2
Bước 20: Thêm thông tin khách hàng 3
- Nhập tên khách hàng 3
- Nhập vị trí công việc hoặc địa điểm khách hàng 3 đang sinh sống
- Nhập cảm nhận khách hàng 3
- Thêm hình ảnh của khách hàng 3
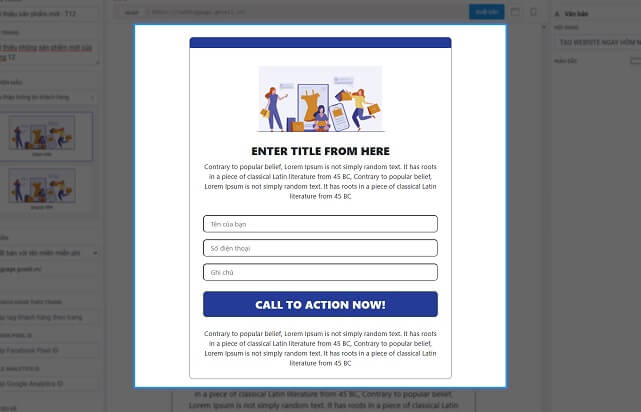
Phần Biểu Mẫu Thu Thập Thông Tin Khách Hàng
Bước 21: Thêm hình ảnh biểu mẫu – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 22: Nhập tiêu đề biểu mẫu

Bước 23: Nhập mô tả biểu mẫu (mô tả nhằm mục đích làm rõ hơn sau khi khách hàng để lại thông tin trên biểu mẫu)
Bước 24: Nhập thông điệp kêu gọi hành động
Bước 25: Nhập mô tả biểu mẫu (mô tả nhằm mục đích làm rõ hơn sau khi khách hàng để lại thông tin trên biểu mẫu)
Phần Chân Trang
Bước 26: Thêm hình ảnh lợi ích giải pháp – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 27: Thêm hình ảnh logo – Click

- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 28: Nhập mô tả giới thiệu cửa hàng (mô tả nhằm mục đích giới thiệu đến khách hàng về thương hiệu của cửa hàng, nhãn hiệu, sản phẩm)
Bước 29: Nhập mô tả bản quyền Landing Page (mô tả nhằm mục đích cung cấp thông tin tên người thiết kế, hoặc bản quyền thiết kế landing page)
Bước 30: Click vào nút lưu để hoàn tất thiết kế giao diện trang Landing Page
Thiết kế giao diện trang cảm ơn
Giao diện thank you page mẫu là một trong những giao diện giúp người bán gửi thông điệp phản hồi đã nhận được thông tin khách hàng nhập tại biểu mẫu. Từ giao diện trang cảm ơn, người bán có thể điều hướng khách hàng về fanpage, hoặc website cửa hàng trực tuyến của mình.

Bước 31: Thêm hình ảnh – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 32: Nhập tiêu đề trang cảm ơn
Bước 33: Nhập mô tả trang cảm ơn (mô tả nhằm mục đích xác nhận đã nhận được thông tin khách hàng để lại và thời gian phản hồi lại cho khách)
Bước 34: Thêm hình ảnh – Click
- Click tải lên
- Chọn hình từ máy tính
- Click OK
Bước 35: Nhập thông điệp kêu gọi hành động

- Nhập thông điệp kêu gọi hành động
- Chèn đường dẫn URL để điều hướng khách hàng
Bước 36: Nhập mô tả trang cảm ơn (mô tả nhằm mục đích xác nhận đã nhận được thông tin khách hàng để lại và thời gian phản hồi lại cho khách)
Bước 37: Click vào nút lưu để hoàn tất thiết kế giao diện trang Landing Page
Thiết Lập Tên Miền Miễn Phí Cho Landing Page
Mỗi trang landing page để khách hàng truy cập vào xem cần có một tên miền, người bán có thể xuất bản landing page miễn phí với định dạng.
Bước 1: Chọn xuất bản với tên miền miễn phí
Bước 2: Nhập tên vào ô trống
Nhập Tag Khách Hàng Cho Landing Page
Tag khách hàng là tính năng giúp người bán có thể phân loại danh sách các khách hàng đến cùng một trang landing page dễ dàng, khi các khách hàng truy cập và hoàn tất việc nhập thông tin vào landing page (bao gồm họ tên, số điện thoại, ghi chú) thì bên trong thông tin Customer Profile – Hồ Sơ Khách Hàng sẽ đính kèm tag landing page bạn đã nhập trong lúc tạo mới trang landing page.
Bước 1: Click vào phần tag khách hàng theo trang
Bước 2: Nhập tag khách hàng vào ô (tag khách hàng dưới định dạng ký tự không dấu, ký tự chữ, hoặc số)
Bước 3: Dán link facebook pixel -> link google analytics -> SEO tiêu đề -> SEO nội dung mô tả -> SEO từ khóa ( từ khóa có nội dung liên quan đến sản phẩm hoặc dịch vụ mình đang kinh doanh).
Xem Trước Landing Page
Xem trước Landing Page là tính năng giúp bạn xem giao diện thực trên môi trường Desktop – PC, Mobile để nhìn tổng quan trang Landing Page trước khi xuất bản.
Lưu Landing Page

Lưu Landing Page là tính năng giúp bạn lưu lại những nội dung chữ, hình ảnh, video bạn vừa thao tác cập nhật, thay đổi trên trang. Những dữ liệu và thay đổi bạn vừa thao tác sau khi nhấn nút lưu sẽ được lưu lại trên hệ thống quản lý landing page, và mỗi khi bạn nhấn nút lưu, hệ thống sẽ cập nhật.
Việc lưu lại nội dung trang landing page ở trạng thái xuất bản sẽ ảnh hưởng đến nội dung trang (trang landing page sẽ tạm ngừng hoạt động) và bạn muốn khác bản Landing Page.
Xem thêm: Landing page hiệu quả được đánh giá qua các tiêu chuẩn nào?
Xuất Bản Landing Page

Xuất bản Landing Page sẽ giúp cho khách hàng người dùng của bạn truy cập vào nội dung landing page bạn đã tạo. Sau khi xuất bản, Landing Page sẽ chuyển trạng thái từ nháp sang đã xuất bản.

Vậy là bạn đã có cho mình một trang landing bán hàng đầy đủ kết cấu cơ bản trên GoSELL. Dựa vào Landing page bạn có thể thu thập thông tin khách hàng hoặc bán hàng một cách nhanh chóng. Thông tin của khách hàng đều được lưu giữ phục vụ cho các chiến dịch marketing lần sau.






