Landing page là một dạng website giúp tăng tỷ lệ chuyển đổi tốt nhất.Có nhiều cách để có thể có được một trang Landing Page như sử dụng các dịch vụ cung cấp có sẵn, thuê coder, hoặc tự tạo cho mình một Landing Page với các CMS như WordPress. Trong bài viết này, mình sẽ chia sẻ với bạn các bước để tạo một Landing Page bằng WordPress mà không phải code một dòng nào.
Cài đặt và kích hoạt Plugin Elementor
Đầu tiên bạn hãy tải và cài đặt Plugin Elementor vào WordPress đây là Plugin cho phép bạn xây dựng trang Web bằng thao tác kéo thả rất đơn giản và nhanh chóng, nó rất phù hợp với những người không biết code nhưng vẫn muốn tự mình xây dựng một trang web thì với plugin Elementor bạn hoàn toàn có thể tự xây dựng một landing page cho mình mà chẳng cần biết một tí code gì cả dù biết một chút vẫn tốt hơn.
OK đầu tiên ta vô phần quản lý plugin của WordPress và chọn cài mới sau đó gõ vào ô tìm kiếm Elementor để tìm kiếm plugin Elementor trong kho plugin của WordPress.
Sau khi đã tìm thấy plugin hãy nhấn cài đặt để cài đặt plugin.
Sau khi cài đặt xong hãy nhấn kích hoạt plugin để có thể sử dụng plugin nhé.
Sau khi kích hoạt xong bạn hãy nhấn vào nút Create Your First Page để bắt đầu tạo trang web đầu tiên của mình nhé.

Đầu tiên bạn hãy nhấn vô biểu tượng bánh răng để vô phần cài đặt tại phần page layout bạn hãy chọn Elementor Canvas để layout phủ toàn bộ trang web.

Sau đó bạn chọn vào hình thư mục để vào thư viện mẫu của plugin ở đây bạn sẽ có rất nhiều mẫu trang web cho bạn chọn lựa bạn hãy chọn cho mình một mẫu website ưng ý nhất.
Sau đó hãy nhấn vô nút chèn để chèn mẫu website vô page của bạn.

Như vậy là bạn đã chèn thành công mẫu website cho trang web của mình tiếp theo là bạn hãy chình sửa mẫu website này theo ý muốn của bạn như bạn có thể xoá hoặc thêm các thành phần khác vào trang web của bạn từ thanh công cụ hoặc bạn cũng có thể thiết kế thêm bớt các block trong trang web đó.
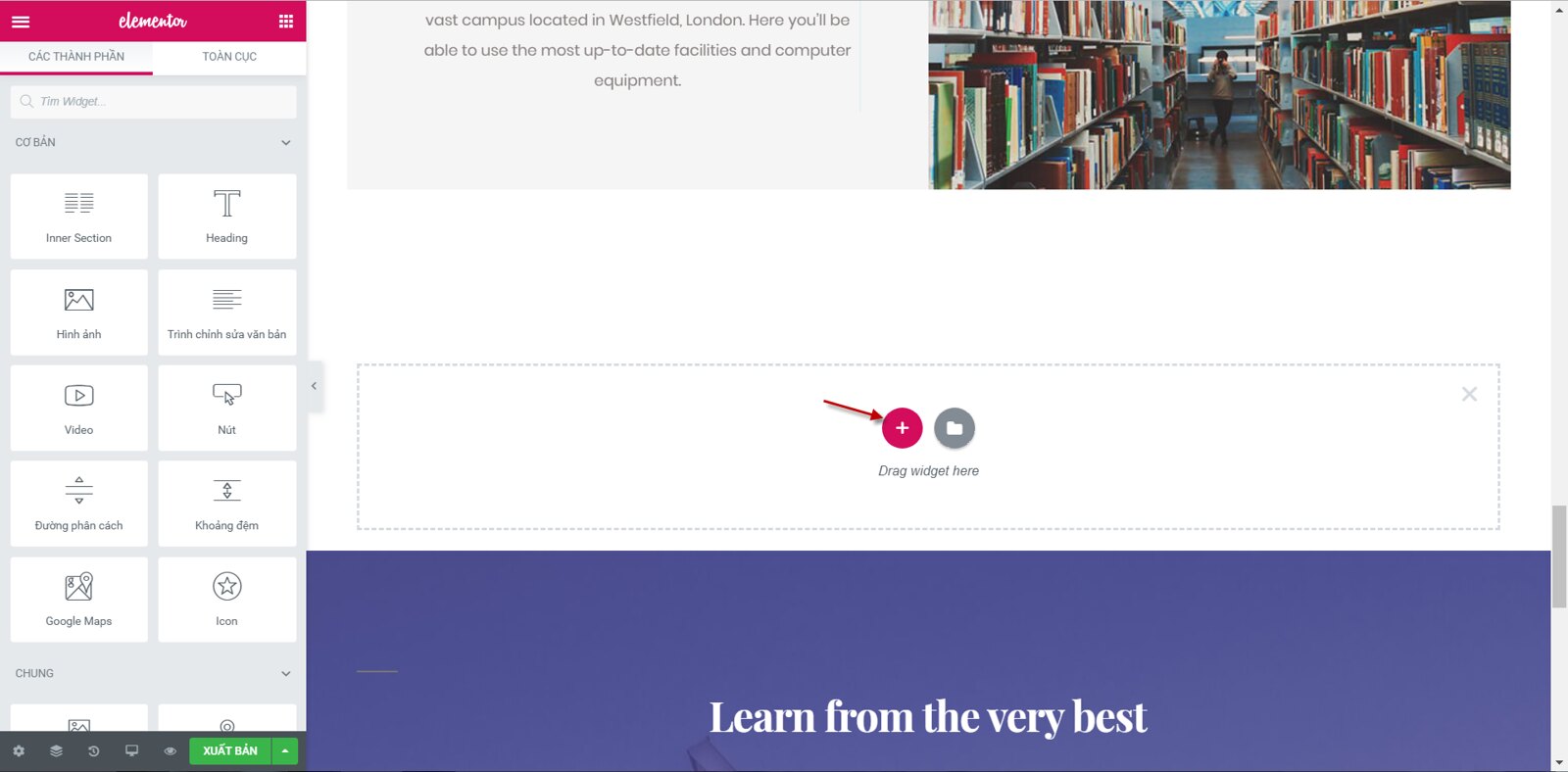
Để thêm một khối mới vào thì bạn hãy chọn vị trí mà bạn muốn thêm một khối mới vào và di chuột lên đầu block đó để hiện các tuỳ chọn tại đó và bạn có thể chọn thêm mục để thêm một mục mới.

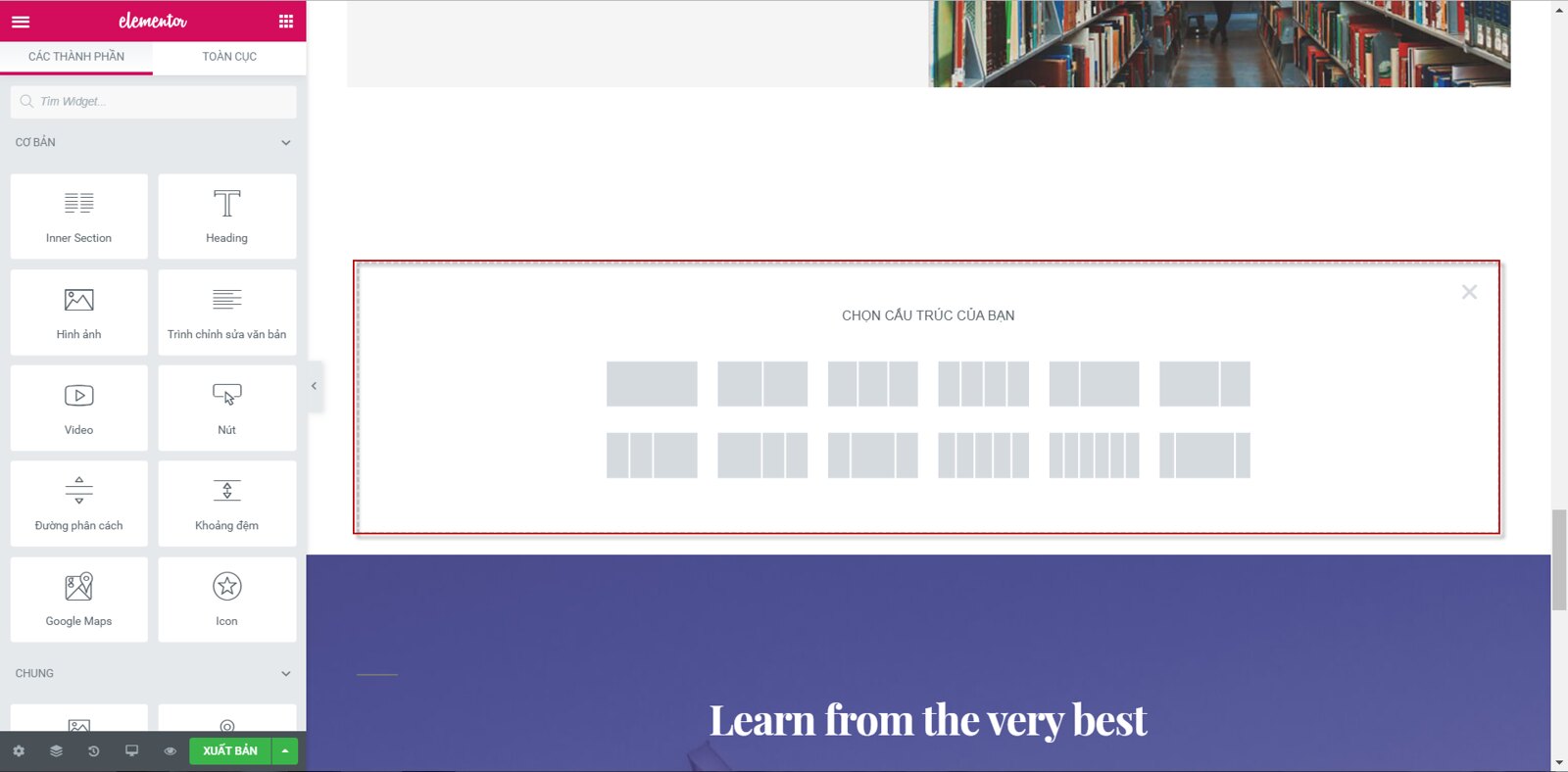
Và sau khi đã có mục mới bạn có thể chọn bố cục cho mục này.

Chọn bố cục mà bạn muốn áp dụng cho mục này.

Sau khi đã chọn được bố cục cho trang web bạn hoàn toàn có thể thoải mái kéo các widget mà bạn muốn vào đây.
Và với các widget mà bạn kéo vào thì Elementor sẽ hỗ trợ rất nhiều các tuỳ chỉnh cho widget đó để bạn có thể thoải mái tuỳ chỉnh trang web đó theo ý mình.

Sau khi bạn bạn đã chỉnh sửa cũng như hoàn thiện trang landing page của mình thì bạn có thể lưu lại và xuất bản trang landing page này để có thể hiển thị trên internet.

Nhấn vô nút xuất bản để xuất bản trang web.
Và cuối cùng để Landing page của bạn có thể hiển thị trên trang WordPress của bạn thì bạn phải cài đặt lại WordPress một chút.

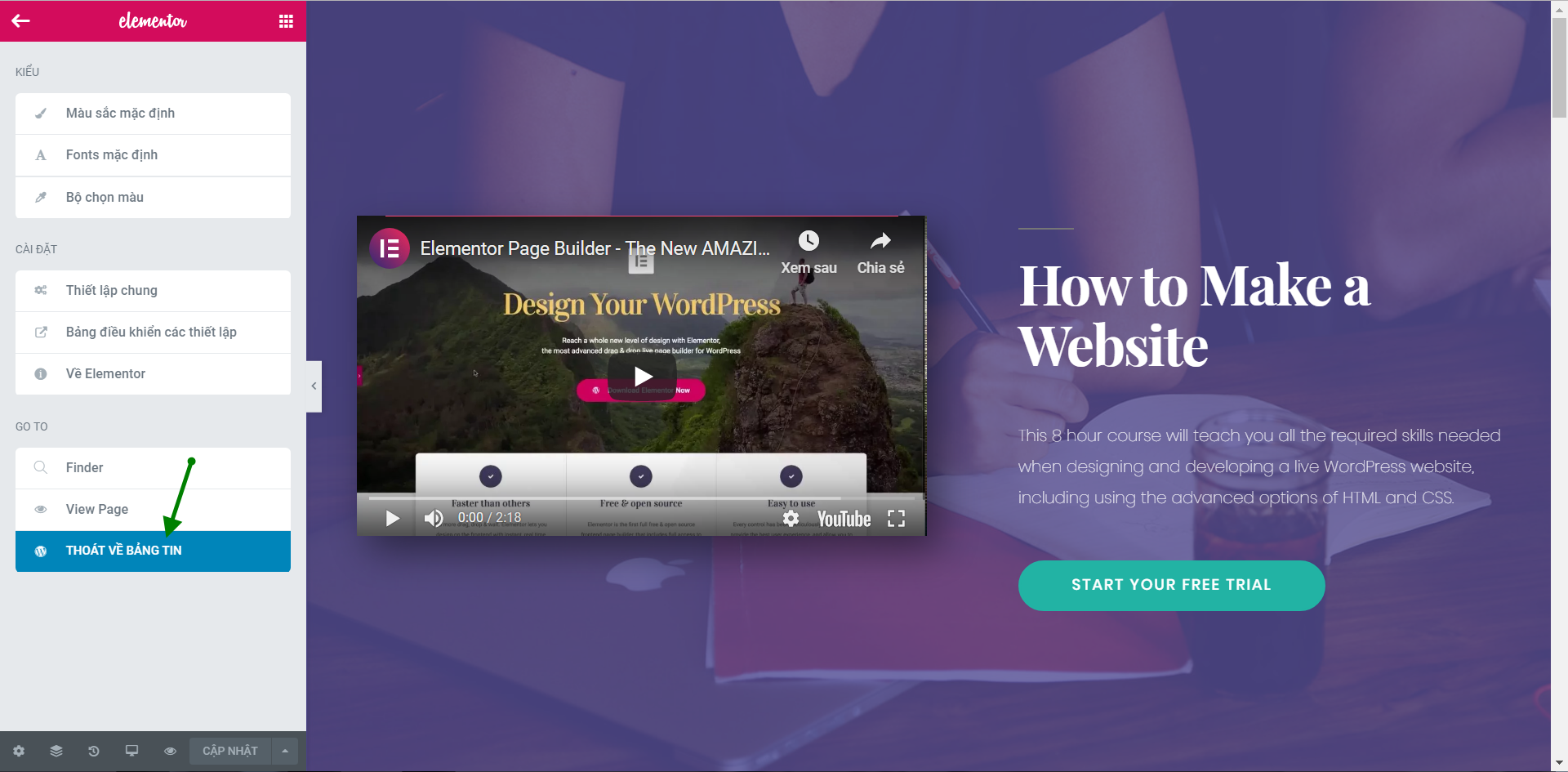
Nhấn vào biểu tượng menu để mở menu của Elementor.

Nhấn vô nút thoát về bảng tin để thoát khỏi Elementor.

Chọn vô mục giao diện và nhấn vô mục tuỳ biến để có thể bắt đầu sửa giao diện trang web của bạn.
Tại đây bạn hãy chọn cài đặt trang chủ.

Sau đó bạn hãy chọn trang tĩnh phần trang chủ bạn hãy chọn page mà bạn vừa tạo ra trong WordPress sau đó bạn hãy nhấn đắng để lưu lại toàn bộ các cài đặt của bạn.

Như vậy là mình đã giới thiệu đến các bạn cách để tạo một landing page mà bạn không cần phải biết một chút code nào cả. Với cách này bạn có thể thoải mái tạo cho mình một landing page chuyên nghiệp một cách dễ dàng nhất.






