DevExpress cho winform là một thư viện chứa các điều khiển (control) thay thế cho các điều khiển nguyên bản của Windows Forms. DevExpress được sử dụng rất phổ biến để tạo ra các giao diện chuyên nghiệp, hiệu suất cao và nhiều tính năng một cách nhanh chóng.
Tại sao lại nhắc tới thư viện DevExpress?
Trong phần 2 – thiết kế giao diện winform – bạn đã dùng các điều khiển gốc của winform để thiết kế giao diện. Hẳn bạn đã nhận thấy, loại giao diện này nhìn rất “cổ lỗ”, thậm chí là xấu. Ngoài cổ và xấu ra, các điều khiển này khá chậm. Bạn sẽ dễ dàng để ý thấy điều này nếu tăng số lượng bản ghi trong DataGridview. Không ai thích một chương trình với giao diện như vậy cả.
Các công ty phần mềm đều phải sử dụng các bộ thư viện từ bên thứ ba để thay thế cho bộ điều khiển nguyên bản của winform. DevExpress là bộ thư viện phổ biến nhất.
Do đó, trong bài này, chúng ta sẽ xem xét cách sử dụng bộ thư viện DevExpress cho winform (vì DevExpress còn có thư viện cho nhiều loại công nghệ khác nữa) để thiết kế một giao diện mới đẹp và chuyên nghiệp hơn.
Loạt bài “Các giải pháp dành cho lập trình winform”:Phần 1 – Lỗi thường gặp trong lập trình winformsPhần 2 – Thiết kế giao diện với Data Sources và BindingSourcePhần 3 – Phân chia code thành module sử dụng InterfacePhần 4 – Sử dụng thư viện DevExpress cho winformsPhần 5 – Sử dụng Data BindingPhần 6 – Sử dụng Entity Framework
Thư viện DevExpress cho winform là gì?
DevExpress là một hãng chuyên cung cấp các giải pháp cho phát triển ứng dụng, trong đó có ứng dụng trên .NET. Các giải pháp của DevExpress rất đa dạng, bao gồm các thư viện điều khiển cho winform, WPF, ASP.NET MVC, Xamarin, các framework để phát triển ứng dụng nhanh, v.v..
Trong bài viết này, chúng ta sẽ sử dụng bộ thư viện DevExpress dành cho winform.
Có vài lý do nên (phải) sử dụng thư viện điều khiển của hãng thứ ba khi phát triển ứng dụng chuyên nghiệp.
Thứ nhất, các điều khiển gốc của windows form nhìn khá xấu, ít tính năng, hiệu suất thấp. Thứ hai, khả năng data binding của các điều khiển gốc khá hạn chế. Thứ ba, windows forms không có một số loại điều khiển thường dùng (như thanh ribbon).
Bộ thư viện điều khiển cho windows forms của DevExpress giúp giải quyết được hết các vấn đề trên.
Bộ thư viện này được các công ty ở Việt Nam sử dụng rất rộng rãi.
Việc học sử dụng các điều khiển này cũng rất đơn giản nếu đã biết sử dụng các điều khiển cơ bản.
Để sử dụng bộ thư viện này phải trả phí (và không hề rẻ). Tuy nhiên bạn có thể sử dụng bản dùng thử trong 30 ngày. Có thể tải bản dùng thử mới nhất của DevExpress từ website của nhà cung cấp.
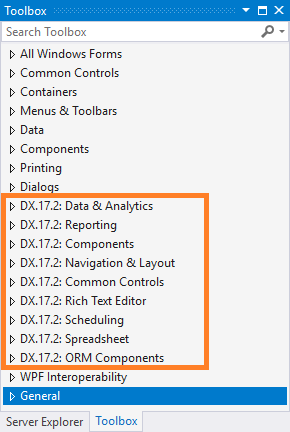
Sau khi tải về bạn cài đặt như bất kỳ ứng dụng bình thường nào. Cài đặt xong, mở project từ bài trước (xem phần 3 – phân chia code thành module) ra để xem các điều khiển mới đã xuất hiện trên Toolbox chưa.

Thiết kế lại form Contacts sử dụng Ribbon Form
Ribbon Form
Ribbon Form là một loại form hoàn toàn mới do DevExpress thêm vào. Loại form này sử dụng thanh Ribbon thay cho menu truyền thống. Loại form này cho giao diện hiện đại giống của Office hay windows explorer của windows 10.
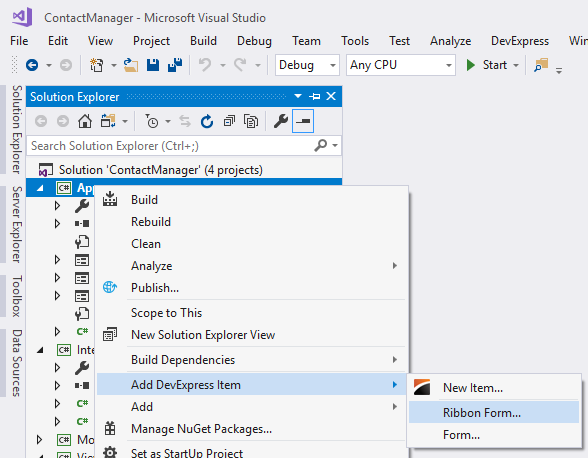
Trước hết thêm Ribbon Form vào project App như hình dưới đây

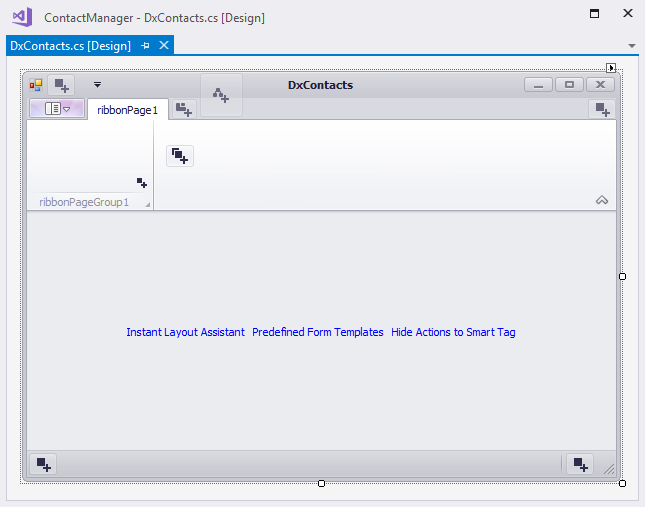
Đặt tên cho form mới là DxContacts. Chúng ta thu được một Ribbon Form như dưới đây.

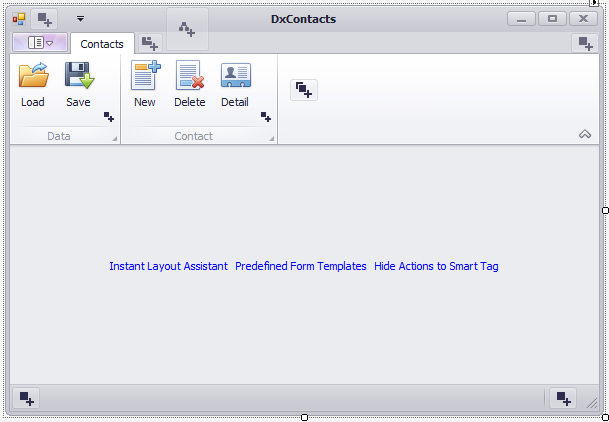
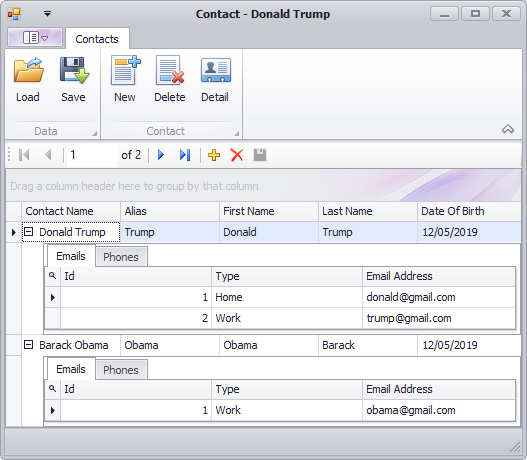
Bạn hãy tự mình tìm hiểu cách thiết kế giao diện với Ribbon Form. Có rất nhiều tài liệu hướng dẫn chi tiết trên Internet. Việc thiết kế này cũng rất đơn giản và trực quan. Sau khi tìm hiểu xong hãy tự thiết kế để thu được giao diện như sau:

Lưu ý rằng các hình biểu tượng trên nút bấm đều do DevExpress cung cấp sẵn. Có thể lấy hình ra sử dụng thông qua cửa sổ Image Picker.

Sử dụng GridView và Data Source
DevExpress cung cấp một công cụ hiển thị danh sách rất mạnh gọi là GridView. Điều khiển này có thể sử dụng thay thế cho DataGridView của windows forms.
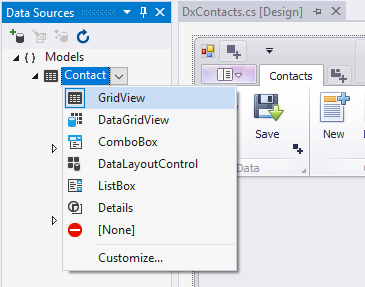
Trước hết chuyển đổi điều khiển hiển thị danh sách mặc định của Data Source Contact sang GridView như sau:

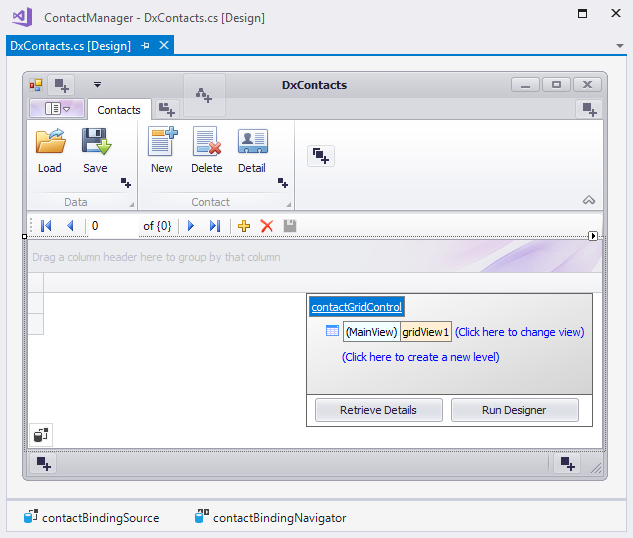
Kéo Contact từ Data Sources sang form vừa tạo và điều chỉnh thuộc tính Dock của GridView thành Fill. Chúng ta sẽ thu được giao diện như dưới đây:

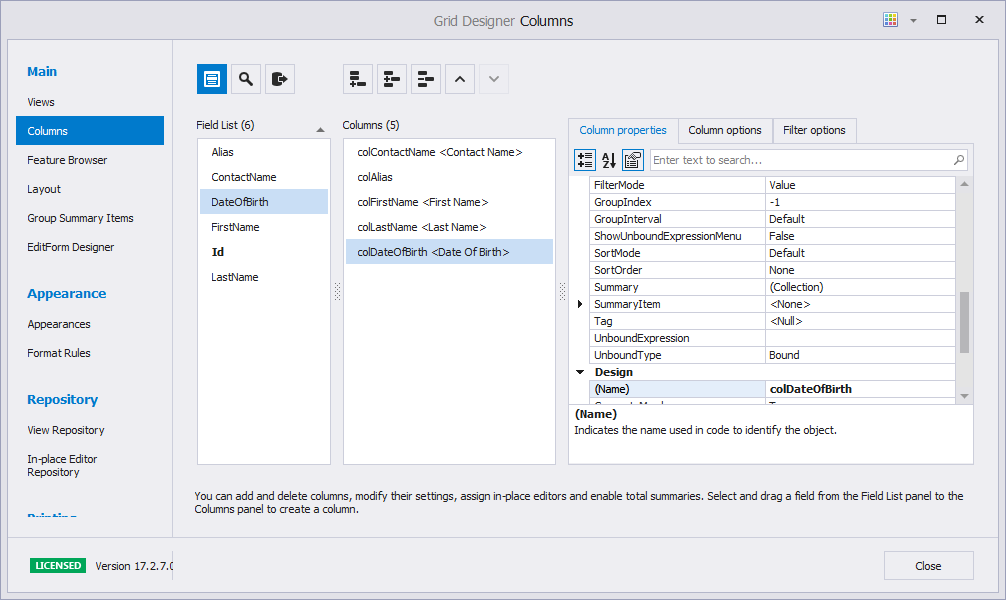
Click vào nút Retrieve Details để GridView đọc cấu trúc của Contact và giúp tự động tạo ra các cột dữ liệu cần thiết. Sau đó click vào nút Run Designer để mở giao diện điều chỉnh thông số cho các cột dữ liệu. Hãy điều chỉnh để đạt được như sau:

Ngoài hiển thị dữ liệu theo dạng bảng, GridView còn có thể hiển thị dữ liệu theo nhiều dạng khác như CardView, BandedGridView, TileView. Bạn có thể tự tìm hiểu thêm về điều khiển này.
Đến đây chúng ta đã hoàn thành thiết kế form mới. Giờ là lúc viết vài dòng code.
Điều chỉnh code
Viết code cho DxContacts form (code behind)
namespace App { using Interfaces; using Unity; public partial class DxContacts : DevExpress.XtraBars.Ribbon.RibbonForm { private IContactsViewModel _vm = Config.Container.Resolve<IContactsViewModel>(); public DxContacts() { InitializeComponent(); _vm.ContactBindingSource = contactBindingSource; _vm.Initialize(); Load += delegate { _vm.Load(); }; DataBindings.Add(“Text”, _vm, “Title”); LoadButton.ItemClick += delegate { _vm.Load(); }; SaveButton.ItemClick += delegate { _vm.Save(); }; NewContactButton.ItemClick += delegate { _vm.New(); }; DeleteContactButton.ItemClick += delegate { _vm.Delete(); }; DetailContactButton.ItemClick += delegate { _vm.ShowDetail(Config.Container.Resolve<IDetailView>()); }; } } }
Điều chỉnh code của Program.cs
using System; using System.Windows.Forms; using Unity; using ViewModels; using Interfaces; namespace App { static class Config { public static UnityContainer Container { get; private set; } = new UnityContainer(); public static void Register() { Container.RegisterType<IContactsViewModel, ContactsViewModel>(); Container.RegisterType<IDetailView, Detail>(); } } static class Program { /// <summary> /// The main entry point for the application. /// </summary> [STAThread] static void Main() { Config.Register(); Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new DxContacts()); } } }
Dịch và chạy thử chương trình.

Đến đây xin chúc mừng bạn đã thành công chuyển đổi sang một giao diện mới chuyên nghiệp hơn rất nhiều. Việc chuyển đổi này rất đơn giản đúng không ạ.
Khi chuyển đổi sang giao diện mới, chúng ta chỉ gán lại phương thức xử lý cho các điểu khiển. Chúng ta cũng thấy việc thiết kế form mới hoàn toàn không liên quan gì đến view model đã có, cũng không đụng chạm gì đến form cũ. Tất cả những gì cần làm chỉ là thay tên form cần tạo trong lớp Config và Program.
Bạn hãy vận dụng kỹ thuật ở trên để tiếp tục thay đổi thiết kế cho giao diện detail.
Kết phần
Trong phần này của chuỗi bài viết chúng ta đã cùng sử dụng bộ thư viện điều khiển của DevExpress để tạo ra giao diện hiện đại và chuyên nghiệp hơn.
Với các kỹ thuật tách các thành phần đã làm ở bài trước, việc thay thế thiết kế giao diện mới trở nên rất dễ dàng.
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.Cảm ơn bạn!
Loạt bài “Các giải pháp dành cho lập trình winform”:Phần 1 – Lỗi thường gặp trong lập trình winformsPhần 2 – Thiết kế giao diện với Data Sources và BindingSourcePhần 3 – Phân chia code thành module sử dụng InterfacePhần 4 – Sử dụng thư viện DevExpress cho winformsPhần 5 – Sử dụng Data BindingPhần 6 – Sử dụng Entity Framework






