Những bạn mới nhập môn, người mới bắt đầu nghiên cứu về lĩnh vực IOT, muốn tìm hiểu cách cài đặt thư viện cho ESP8266?
Và sử dụng App Blynk?
Nhưng gặp nhiều khó khăn và không biết bắt đầu từ đâu.
Qua bài viết mình sẽ hướng dẫn các bạn một cách chi tiết nhất để các bạn có thể làm được và tự tay chế tạo cho mình những dự án thú vị.
Hướng dẫn cài đặt NodeMCU ESP8266 WIFI
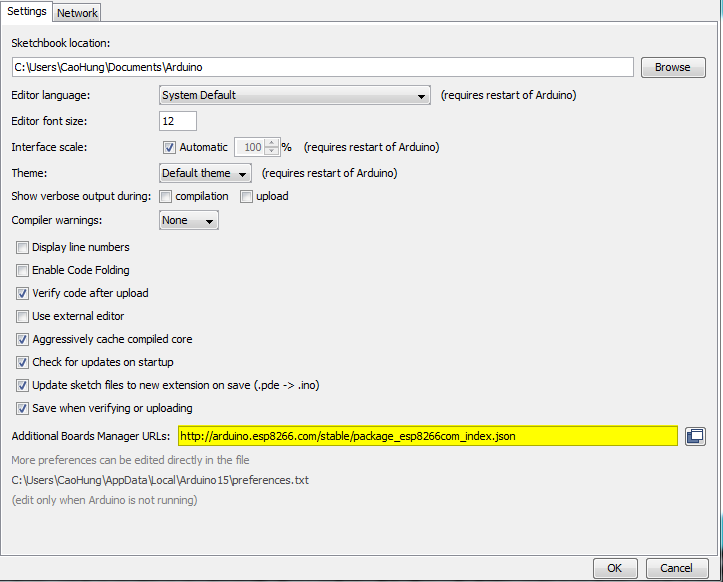
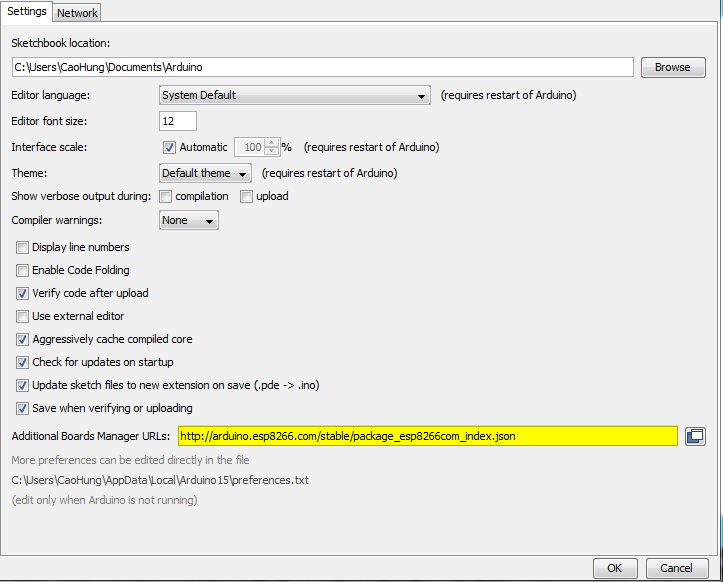
Khởi động Arduino IDE, click vào File trên thanh công cụ chọn Preferences(Ctrl+Comma).
Ở đây chúng ta phải chèn một đường Link để Arduino IDE có thể nhận Board.
- Copy Link tại đây: http://arduino.esp8266.com/stable/package_esp8266com_index.json
Bỏ đường Link vào ô được tô vàng và nhấn OK là xong.

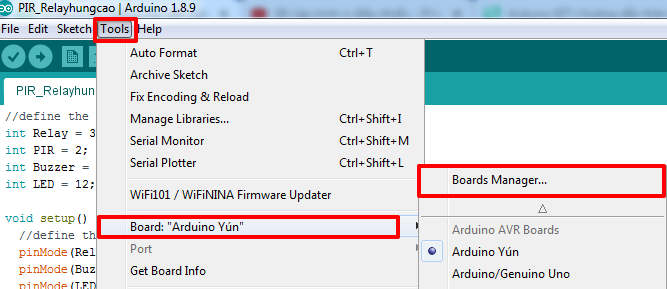
Tiếp theo, ta vào Tools > Board > Boards Manager

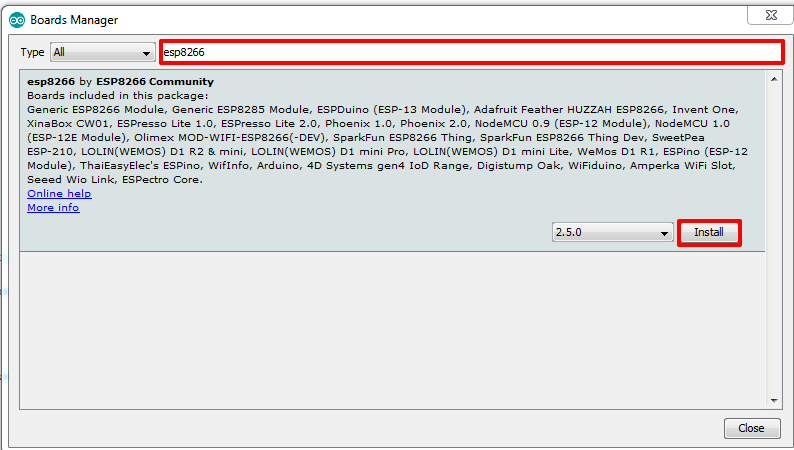
Cửa sổ mở lên ta Seach Esp8266 để tải danh mục của các Board về. Nhấn Install để tiến hành cài đặt.

Tải thư viện Blynk cho Arduino
Để quá trình nạp không bị báo lỗi chúng ta cần phải cài đặt thư viện cho Arduino IDE. Tại đây
- Hướng dẫn cài đặt thư viện cho Arduino: Xem ngay.
Hướng dẫn Bật / Tắt LED trên App Blynk
Tải App Blynk
Tạo tài khoản Blynk
Để có thể sử dụng App Blynk chúng ta cần phải đăng ký một tài khoản mới. Ở đây có 2 cách đăng ký bằng Facebook hoặc tạo một tài khoản mới (Create New Account).
Mình sẽ hướng dẫn bằng cách đăng ký bằng Account.
Nhập thông tin tài khoản Gmail của các bạn. Rồi nhấn Sign Up để tiến hành đăng ký.
Sau khi đăng ký hoàn thành, chúng ta sẽ tiến hành tạo một Project mới.
Mình sẽ hướng dẫn các bạn tạo một dự ánBật/Tắt LED trên Blynk.
Các bạn Click vào dấu cộng (+) trên thanh công cụ để tiến hành tạo Project mới.
Click vào Create để hoàn tất việc tạo mới.
Blynk sẽ cấp cho các bạn một mã Token, mã này sẽ gửi trực tiếp vào Gmail mà lúc nãy bạn đăng ký.
Mã Token này dùng để chèn vào code Example của Blynk.
Để Bật/Tắt Led chúng ta cần có một nút bấm để điều khiển. Vào Widget Box (+) > Click vào Button để lấy nút nhấn ra.
Click vào Button để tiến hành cài đặt thông số.
- Ở mục Button: Đặt tên cho nút nhấn.
- OUTPUT: Cấu hình cho PIN cần kết nối, ở đây mình chọn Digital > gp16 (chân này có LED được tích hợp trên board mạch sẵn).
- MODE: có 2 chế độ PUSH (nhấn thả) và SWITCH (nhấn giữ).
- ON/OFF LABELS: Thay đổi chế đọ hiển thị cho nút nhấn (Vd: Các bạn không thích để ON/OFF có thể thay bằng BẬT/TẮT hoặc một cái tên nào mà bạn muốn).
- DESIGN: Ở phần này các bạn có thể điều chỉnh màu sắc của nút nhấn.
Như vậy là đã xong.
Nạp Code vào NodeMCU ESP8266 WIFI
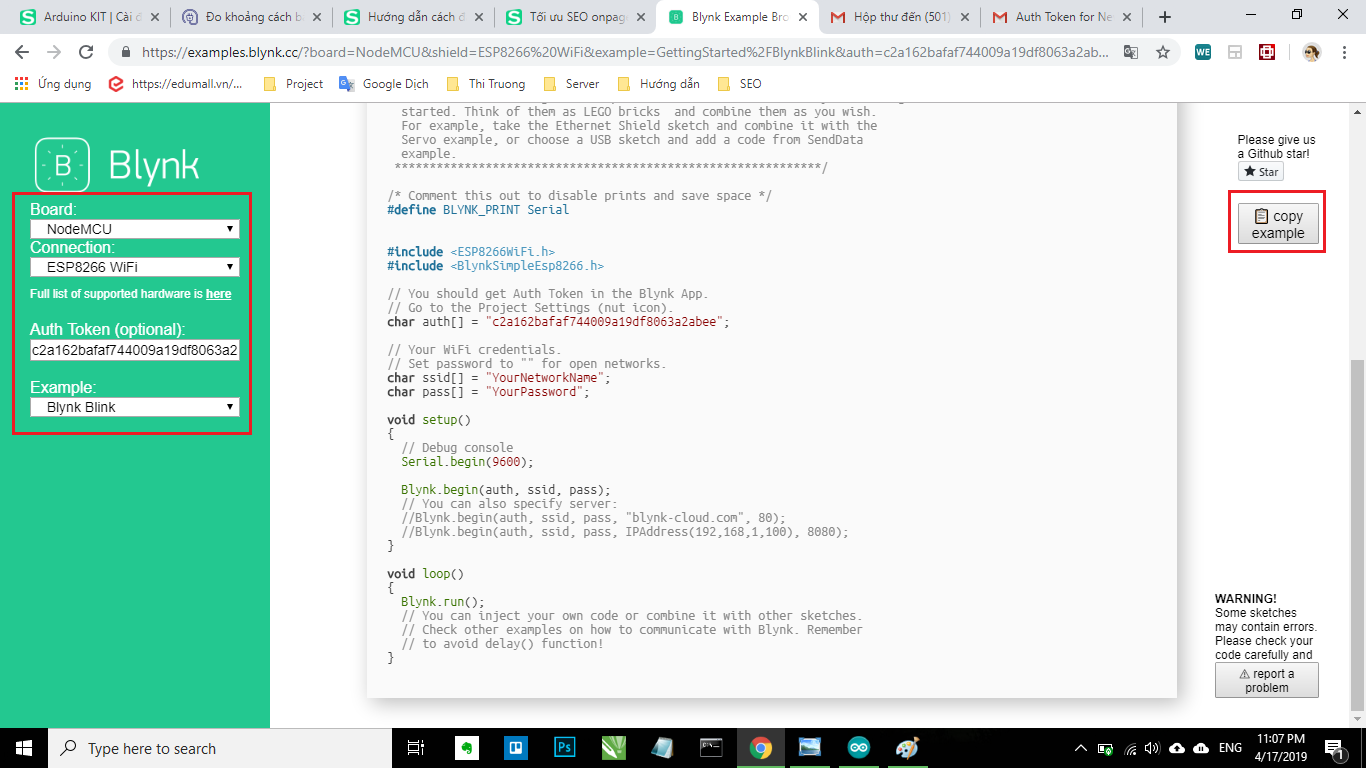
Các bạn nhấn vào đường Link để Copy ví dụ nhé: Click vào đây
Ở phía tay trái vùng mình đã khoanh đỏ các bạn chọn đúng các thông số như trên màn hình nhé.
Các bạn lấy mã Token lúc nãy gửi về Gmail paste vào mục Auth Token nhé.
Sau khi đã cấu hình xong các thông số các bạn nhấn vào Copy example bên phía tay phải để bỏ vào Arduino IDE.

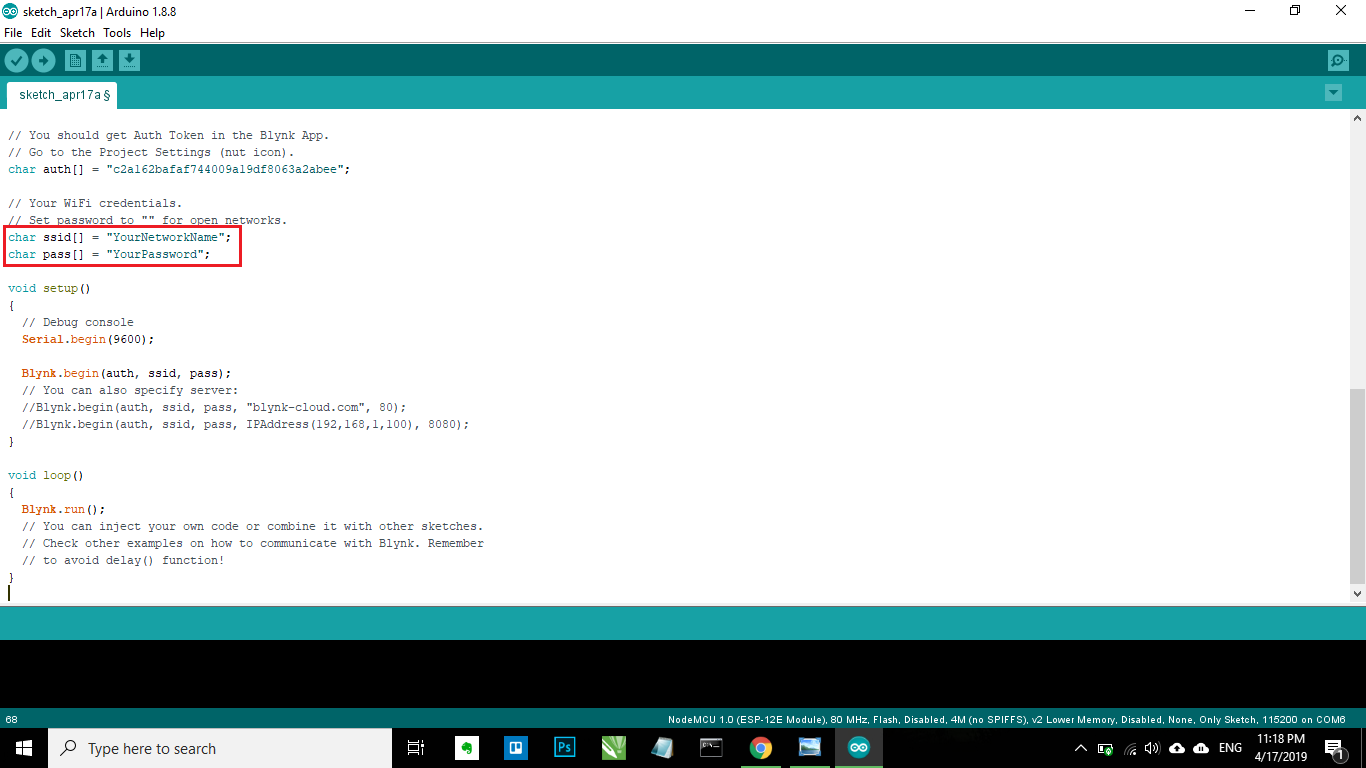
Tiếp hành nạp code thôi, các bạn khởi động Arduino IDE lên và paste ví dụ vừa rồi vào trong shetch trong Arduino.
Ở vùng mình khoanh đỏ các bạn thêm thông tin WIFI của mình vào nhé.
- ssid: Tên WIFI.
- pass: Mật khẩu WIFI nhé.

Như vậy là xong rồi đó.
Các bạn chọn tên cho Board NodeMCU 1.0 (ESP-12E Module).
Các bạn nhớ chọn cổng COM nhé.
Upload chương trình và chờ đợi thành quả nhé.
Một số lưu ý:
Trong quá trình Upload mà bị báo lỗi #include <BlynkSimpleEsp8266.h> thì các bạn làm như sau:
Các bạn vào đường dẫn.
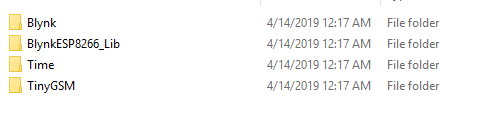
C:UsersAdministratorDocumentsArduinolibrariesBlynk_Release_v0.6.1libraries
Sau đó các bạn Copy toàn bộ thư viện ra bỏ vào chổ này nhé:
C:UsersAdministratorDocumentsArduinolibraries
Vì qua nhiều lớp nên Arduino IDE không nhận được thư viện các bạn cài vào lúc trước.

Lời kết
Cảm ơn các bạn đã đọc bài viết, nếu thấy bổ ích nhớ Like để ủng hộ mình nhé.
Chúc các bạn thành công.
Trân trọng.
Bài viết liên quan
- Hướng dẫn cài đặt Server Blynk trên Windows – Không giới hạn Energy [TAPIT.vn]