Những bài trước tôi đã hướng dẫn các bạn tạo custom post type, custom taxonomy với code. Bài này tôi sẽ hướng dẫn các bạn sử dụng plugin Custom Post Type UI ( CPT UI ).
Cài đặt plugin Custom Post Type UI

Vào Plugins -> Cài mới -> tìm Custom Post Type UI và cài đặt.
Dùng Custom Post Type UI
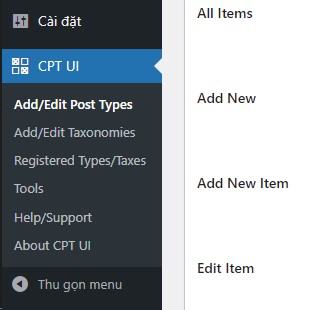
Sau khi cài đặt xong, Custom Post Type UI sẽ xuất hiện sau phần cài đặt của menu admin

Có 3 lựa chọn quan trọng trong plugin:
- Add/Edit Post Type : chuyển đến giao diện tạo/ chỉnh sửa Custom Post Type
- Add/Edit Post Type : chuyển đến giao diện tạo/ chỉnh sửa Custom Taxonomy
- Tools : Nơi import/ export, lấy code php của Custom Post Type/ Custom Taxonomy
Add/Edit Post Type
Trong giao diện Add/Edit Post Type chúng ta thấy có 4 Tabs. Chỉ cần chú ý Tab Add, Import là được, Tab Edit cơ bản sẽ giống hết tab Add.

Tab Add
Tab add có 3 phần chính :
Basic setting
Basic setting gồm có các field:
- Post Type Slug: Tên của Custom Post Type. Lưu ý tên của custom post type phải là chữ thường, không dấu, không khoảng trắng. Bạn có thể sử dụng dấu (-). Ví dụ: cong-viec
- Plural Label: Nhãn hiển thị tên Custom Post Type trong WordPress Dashboard, giống như chữ Posts ở menu viết bài mà các bạn hay thấy đó. Bạn có thể viết sao cũng được. Ví dụ: Công việc
- Singular Label : Mô tả cho post type Ví dụ: Công thức nấu ăn
- Ngoài ra còn 1 lựa chọn Populate additional labels based on chosen labels | Clear labels. Khi click Populate additional labels based on chosen label sẽ tự động điền các fields labels tiếp theo tự động.
Additional Lables
Additional Lables gồm rất nhiều field để chọn. Mình sẽ liệt kê ra một số field tiêu biểu thường dùng nhất như sau:
- Menu Name:
- All Items: Tương ứng “Tất cả bài viết bên Bài viết”
- Add New: Tương ứng “Viết bài mới bên Bài viết”
- Add New Item: Tương ứng “Bài viết mới trong giao diện Bài Viết “
- Edit Item: Tương ứng “Chỉnh sửa bài viết trên thanh menu ngang bên trên khi vào bài viết ngoài site”
Settings
Đây là phần cài đặt điều kiện cho post type, phải chú ý gồm:
Public: Hiển thị bảng điều khiển trong WordPress Dashboard, nên để True.
Show in Nav Menus: Cho phép chọn vào menu
Delete with user: Khi xóa người dùng đăng bài viết bài viết sẽ bị xóa.
Has Archive : Cho phép custom post type này có kho lưu trữ. Nếu để true cần nhập slug vào input ngay bên dưới
Exclude From Search: Loại bỏ bài viết có post type này khỏi kết quả tìm kiến của site.
Hierarchical: Chấp nhận mối quan hệ cha – con.
Rewrite: Cho phép áp dụng permalink (đường dẫn tĩnh) vào custom post type này. Nên để True.
Custom Rewrite Slug: Tên đường dẫn tĩnh hiển thị trên đường dẫn của custom post type này. Mặc định là tên của Custom Post Type
With Front: Áp dụng ngoài front-end. Nên để True
Query Var: Cho phép thực thi biến query_var cho custom post type này. Thường là để gọi bài viết ra trang chủ hay thực thi các hàm gọi dữ liệu khác
Menu Position: Custom Post Type này sẽ hiển thị ở đâu trong menu dọc admin. xem tại đây để đặt số phù hợp
Menu Icon : con cho post type trong menu dọc trang admin
Supports: Bật tắt các chức năng sẽ được hỗ trợ với custom post type này
Taxonomies: Chọn loại phân loại nội dung sẽ được áp dụng vào custom post type này. Bạn có thể tạo một custom taxonomy với plugin này luôn. Ví dụ: Loại công việc
Tab Edit:
Cơ bản giống hệt Add.
Tab Import/Export
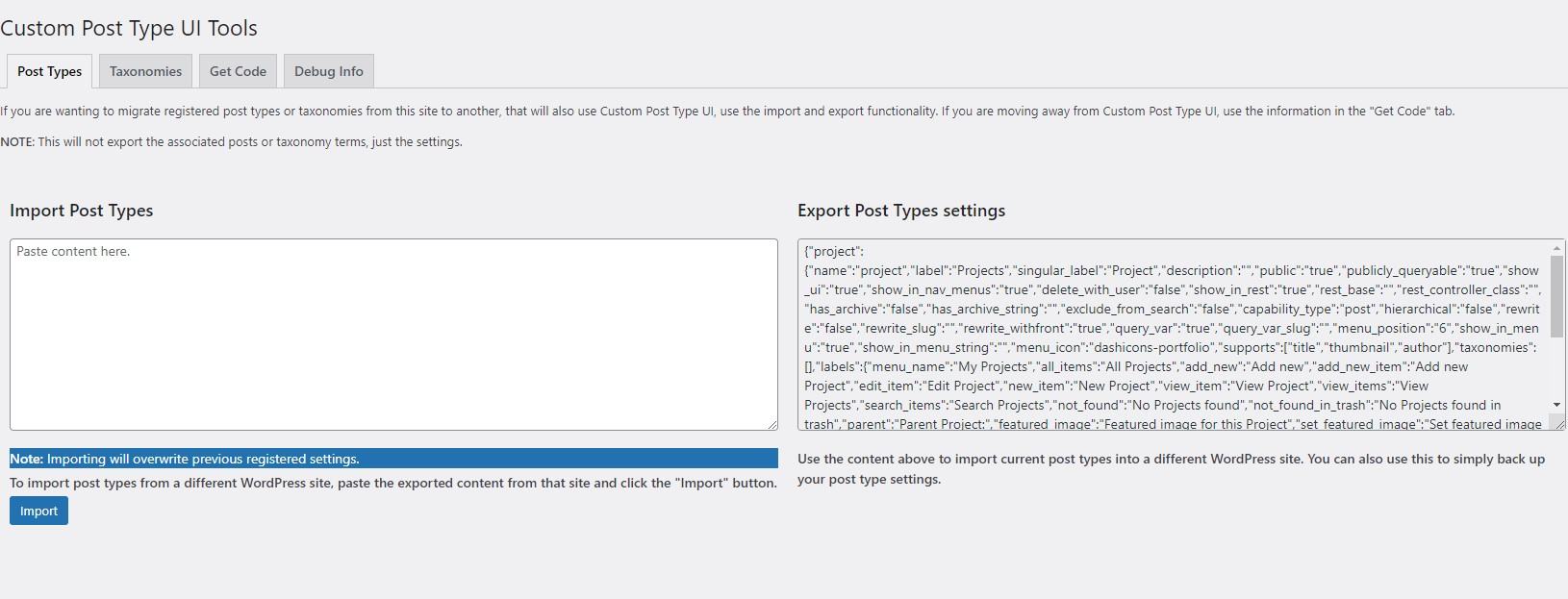
Chuyển về lựa chọn Tools , tab Import/Export
Add/Edit Taxonomy
Tương tự với Add/Edit Post Type
Custom Post Type UI Tools
Giao diện gồm 4 tab: nhưng chỉ cần chú ý 3 tab chính: Post Types, Get Code
:

Post Types
Giao diện gồm
- Import Post Types: Nơi nhập data export từ nguồn có sẵn
- Export Post Types Setting: Data sử dụng để export sang web khác
Post Taxonomies
Tương tự Post Types
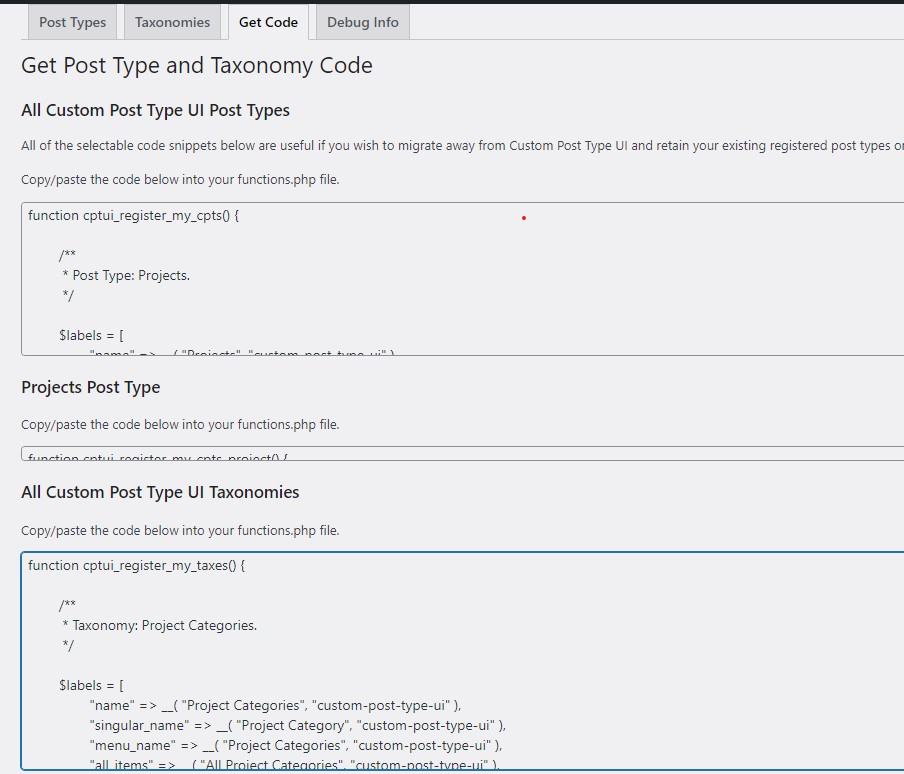
Get Code
Phần hiển thị code có thể dán vào function.php chạy bình thường khi không cài Plugin này.

Trường hợp bạn không muốn cài quá nhiều plugin, bạn có thể lấy code tại đây dán vào function.php rồi gỡ cài đặt plugin.
Tổng kết
qua bài này tôi đã chỉ bạn cách thêm mới một post type hoặc Taxonomy mới bằng Plugin. Hi vọng giúp ích cho bạn. Trong những bài viết sau tôi sẽ viết về chủ đề sử dụng custom field.






