OpenHAB (open Home Automation Bus) là một nền tảng nguồn mở được xây dựng cho các ứng dụng Smart Home. OpenHAB hoạt động như một trung tâm điều khiển, có thể cài đặt được trên nhiều nền tảng hệ điều hành và thiết bị khác nhau như Linux, macOS, Windows, Raspberry Pi… và truy cập được dưới dạng ứng dụng web, ứng dụng Android hoặc iOS. Bài viết này sẽ hướng dẫn các bạn tạo một ứng dụng đơn giản với openHAB thông qua việc giải thích các định nghĩa, cách làm việc của openHAB và xây dựng một ứng dụng đơn giản có tích hợp giao thức MQTT, qua đó sẽ giúp các bạn dễ dàng tiếp cận hơn với nền tảng nguồn mở này. Nếu chưa cài đặt openHAB, các bạn tham khảo hướng dẫn cài đặt openHAB trên máy tính Windows tại đây.
Để lập trình openHAB, có thể sử dụng bất kỳ editor nào như: notepad++, mcedit, textwrangler, sublime text hay notepad. Tuy nhiên để thuận tiện trong việc soạn thảo các bạn nên dùng Microsoft Visual Studio Code và cài thêm openHAB VS Code Extension (các bạn search trong phần Extension của Visual Studio)
Mặc định sau khi cài đặt openHAB cung cấp 2 giao diện tương tác người dùng chính là Paper UI và Basic UI, sau khi cài đặt openHAB, truy cập vào http://localhost:8080 sẽ nhìn thấy 2 giao diện này.

- Paper UI là giao diện cho phép người dùng cài đặt và cấu hình các thành phần trong openHAB như quản lý Things, Items, cài đặt các add-ons hỗ trợ,…
- Basic UI là giao diện website người dùng xây dựng nên quản lý hệ thống. Giao diện này có thể được đồng bộ xuống ứng dụng điện thoại.
Chúng ta sẽ đi dựng ứng dụng với giao diện gồm một switch để điều khiển thiết bị và một label để hiển thị giám sát nhiệt độ, cả hai chức năng đều được tích hợp giao thức MQTT để tương tác với thiết bị phần cứng. Trình tự thực hiện như sau:
- Xây dựng giao diện
- Tạo items
- Tạo sitemap
- Cài đặt, tích hợp giao thức MQTT
- Cài đặt MQTT Binding
- Tạo things đóng vai trò là MQTT Client với các channel
- Tích hợp các channel với items tương ứng
Xây dựng giao diện
Để xây dựng nên một giao diện website và mobile quản lý hệ thống với các thành phần mong muốn, chúng ta sẽ bắt đầu từ việc tạo các items. OpenHAB định nghĩa rằng items là các phần tử đại diện cho thuộc tính và khả năng của các thành phần trong hệ thống nhà thông minh. Dễ hiểu hơn thì items giống như là kiểu dữ liệu cơ bản nhất để thể hiện các thành phần khi chúng ta bắt đầu xây dựng hệ thống, nếu trong giao diện của chúng ta cần xây dựng có bao nhiêu thành phần thì chúng ta cần tối thiểu bấy nhiêu items. Ở đây chúng ta cần 2 items đại diện cho switch (để điều khiển, giám sát thiết bị) và temperature (để giám sát nhiệt độ). Các items có thể được tạo từ giao diện Paper UI hoặc lập trình trong file text có đuôi .items đặt trong thư mục conf/items. Sử dụng file text là cách phổ biến hơn vì nhiều ưu điểm về độ tùy biến, mình sẽ hướng dẫn theo cách này.
Cú pháp để tạo một items đầy đủ nhất như sau:
itemtype itemname “labeltext [stateformat]” <iconname> (group1, group2, …) [“tag1”, “tag2”, …] {bindingconfig}
Vì các trường group và tag chưa cần sử dụng trong ứng dụng nên có thể rút gọn lại như sau:
itemtype itemname “labeltext [stateformat]” <iconname> {bindingconfig}
Trong đó:
- itemtype (bắt buộc) là kiểu của item, openHAB cung cấp rất nhiều kiểu trực quan như Color, Switch, Number,…
- itemname (bắt buộc) là tên dùng để định danh items, yêu cầu phải là duy nhất trong toàn bộ thư mục.
- labeltext [stateformat] là nội dung, định dạng hiển thị ra giao diện Basic UI.
- iconname luôn được đặt bên trong cặp dấu <> là icon hiển thị ra giao diện Basic UI bên cạnh item.
- Bindingconfig luôn được đặt bên trong cặp dấu {} là vị trí tích hợp các thành phần thứ 3 vào item (đây là add-ons được openHAB hỗ trợ). Đây cũng sẽ là trường chúng ta liên kết với MQTT binding để item hoạt động như một MQTT Client sau khi hoàn thành.
Như vậy chúng ta sẽ tạo 2 items (chưa tích hợp bindingconfig) bằng cách tạo file demo.items với nội dung như sau:
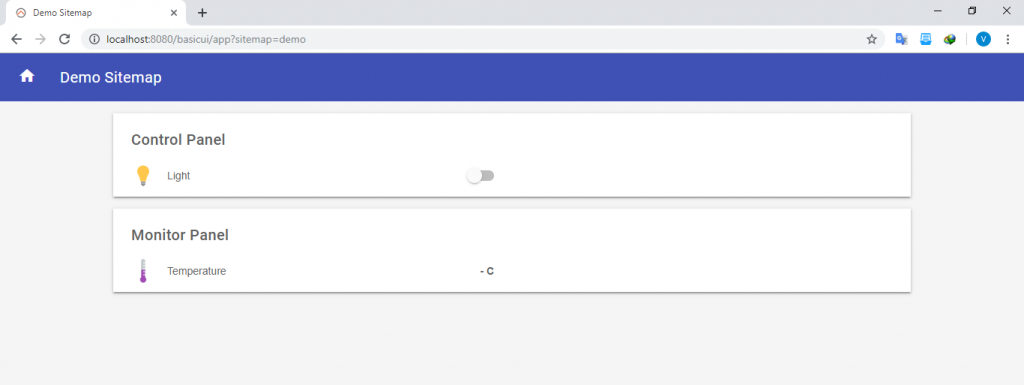
Sau khi tạo xong, để hiển thị ra giao diện chúng ta cần tạo file sitemap đặt bên trong thư mục conf/sitemaps. Sitemap được dùng để tập hợp các items và hiển thị ra giao diện Basic UI, cú pháp sitemap rất đơn giản bao gồm các element, trang sitemap của chúng ta có nội dung như sau:
Sau đó chúng ta truy cập vào Basic UI sẽ có giao diện như hình:

Cài đặt, tích hợp giao thức MQTT
Từ phiên bản openHAB 2.x.x trở đi, openHAB sẽ xem các thành phần (thiết bị, webservice, giao thức,…) được tích hợp vào hệ thống là một Thing, và được cài đặt thông qua hệ thống add-ons (binding là một loại add-ons được openHAB hỗ trợ).
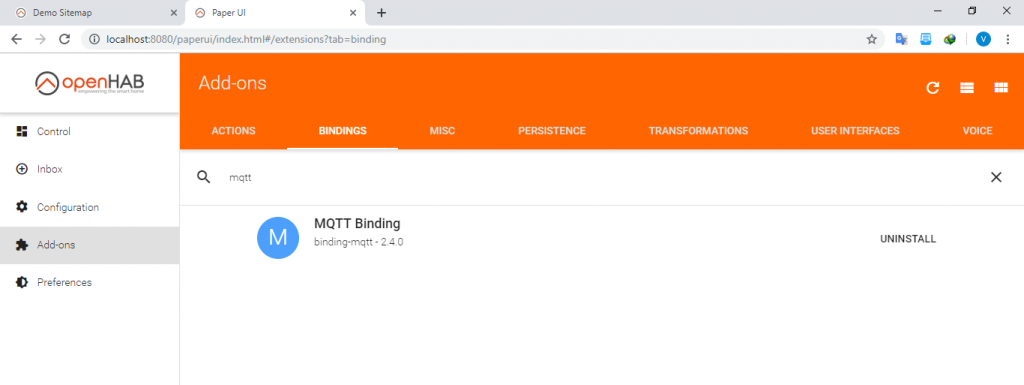
Như vậy MQTT Client là một Thing, được cài đặt thông qua add-ons có tên là MQTT Binding. Chúng ta cài đặt MQTT Binding bằng cách vào PaperUI à add-ons và BINDINGS và search MQTT binding sau đó chọn install.

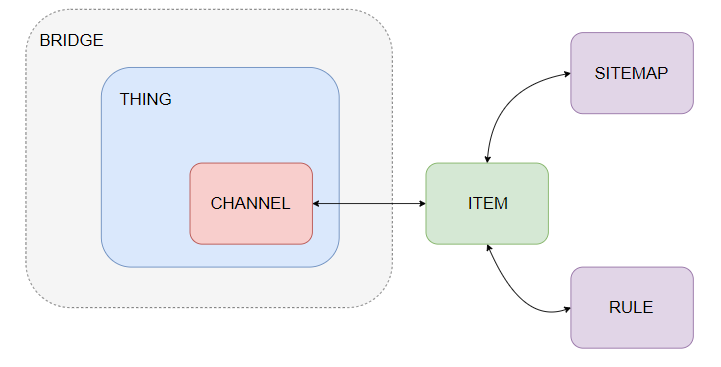
Sau khi cài đặt xong, chúng ta sẽ định nghĩa và cấu hình Thing thông qua file text demo.things đặt trong thư mục conf/things tương tự như items và sitemap ở trên. Nhắc đến Thing thì có 2 khái niệm cần hiểu trước khi lập trình đó là: Thing và Channel. Thing đại diện cho lớp vật lý liên kết với openHAB, và bên trong sẽ cung cấp các Channel để truy cập vào chức năng của Thing đó, như vậy Channel chính là interface để Thing có thể giao tiếp với các item.

Bên cạnh đó, openHAB còn định nghĩa thêm một loại Thing đặt biệt nữa là Bridge, lý do là vì có những loại binding yêu cầu phải cấu hình Bridge để tạo kết nối với service bên ngoài trước khi cấu hình Thing và Channel, MQTT Binding là một ví dụ như vậy. Cú pháp chung đối với một file .things đầy đủ cả 3 thành phần Bridge, Thing và Channel như sau:
Trong đó: các giá trị <bindingId>, <bridgeTypeId>, <thingTypeId>, <channelTypeId> và [parameters] sẽ được cung cấp trong tài liệu của tùy loại binding khác nhau. Tham khảo các giá trị cấu hình của MQTT Binding:
Cấu hình Bridge https://www.openhab.org/addons/bindings/mqtt/
Cấu hình Thing và Channel: https://www.openhab.org/addons/bindings/mqtt.generic/
Như vậy, file demo.things của chúng ta sẽ có nội dung:
Giải thích:
Cấu hình Bridge:
- bindingId: mqtt
- bridgeTypeId: broker
- bridgeId: hivemqbroker
- Các parameters:
- host=”localhost”: địa chỉ broker cần kết nối đến là localhost (127.0.0.1)
- secure=false: không sử dụng bảo mật TLS/SSL
- Các parameters khác không khai báo sẽ được gán giá trị mặc định.
Cấu hình Thing và Channel:
- thingTypeId: topic
- thingId: nodemcu
- channelTypeId: Type
- channelTypeId: switch và number
- channelId: light và temperature
- Các parameters:
- stateTopic: định nghĩa tên topic mà channel sẽ subscribe để cập nhật trạng thái khi nhận được dữ liệu (gói tin mặc định đối với kiểu switch là “1” ó ON và “0” ó OFF)
- commandTopic: định nghĩa tên topic mà channel sẽ publish dữ liệu đến khi trạng thái thay đổi (gói tin mặc định đối với kiểu switch là “1” ó ON và “0” ó OFF)
- on=”ON”: cấu hình nội dung gói tin cho trạng thái on là “ON”
- off=”OFF”: cấu hình nội dung gói tin cho trạng thái off là “OFF”
Lưu ý: mỗi khi thay đổi cấu hình trong file things có thể phải restart lại openHAB thì mới có tác dụng.
Liên kết Channels với item
Sau khi tạo và cấu hình xong Thing cùng với các Channel, tiếp theo chúng ta cần liên kết Channel tương ứng với các item đã tạo bằng cách cấu hình vào trường {bindingconfig} của item với cú pháp như sau:
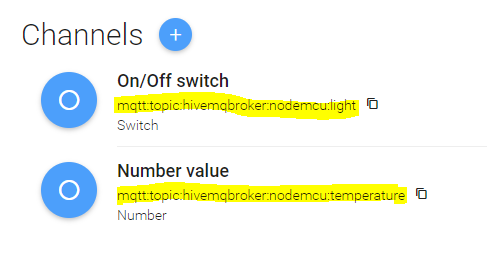
Để lấy channel’s Id, cách đơn giản nhất là vào PaperUI -> Configuration -> Things -> Generic MQTT Thing:

File demo.items sau khi kết nối với Channels:
Các bạn có thể kiểm tra kết quả bằng cách sử dụng một MQTT Client khác thực hiện subscribe đến commandTopic hoặc publish đến stateTopic.
Chúc các bạn thành công! Xem thêm: Tổng hợp hướng dẫn Internet of Things với NodeMCU ESP8266 và ESP32
Nhóm TAPIT IoTs






