Booster Theme is no longer a stranger to merchants who often seek a Shopify theme with robust customization capacity.
You might’ve heard some people say that: “Why don’t you use free themes on the Shopify Theme Store?”. Okay, they are free but short of customization features, and this is when Shopify themes like Booster come into the rescue.
Booster Theme does have free trial, but it requires a credit card so it can be off-putting to lots of people. This is why we got a free trial and took a deep dive into what Booster theme has to offer, so you don’t have to.
Outline
- What Is Booster Theme
- Booster Theme: Key Features Review
- Booster Theme: Pros & Cons
- Booster Theme Pricing
- Does Booster Theme Affect Store’s Loading Speed?
- Booster Theme: Frequently Asked Questions
- Example Shopify Stores Built With Booster Theme
I. What is Booster Theme
Created with the most modern and refined design and catered to the most popular niches like CBD, Pet, Home & Garden, etc, Booster Theme is a theme designed for Shopify stores.
But how is it different from free themes?
A paid theme, like Booster theme, comes with a lot more sales-boosting and CRO features compared to what free themes have to offer. Additionally, Booster Theme offers its user, not just 03 theme variations, like most Shopify Free Themes, but a total of 08 themes.
Each theme also comes with a Demo Store, so that interested buyers can just swoop in and take a closer look at Booster Theme’s key features and design. Let’s dive in.
Recommended: Shopify Theme Checker – Get To Know What Shopify Theme An Online Store is Using Easily.
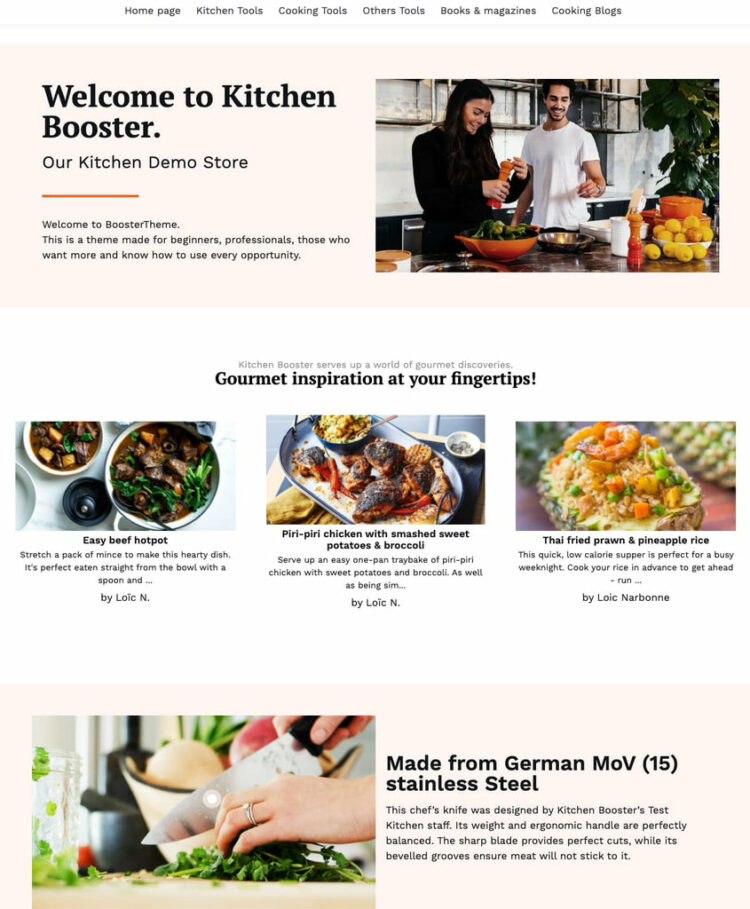
01. Kitchen Booster
Niche: Home Appliances
Demo: Kitchen Booster

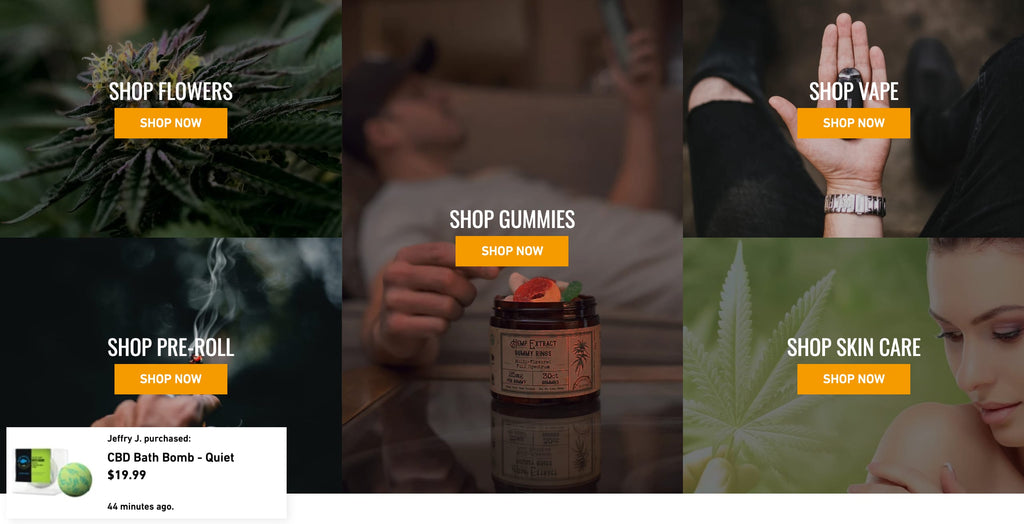
02. Booster CBD
Niche: CBD Products
Demo: Booster CBD

03. Booster Jewelry
Niche: Jewelry
Demo: Booster Jewelry

04. Booster Pet Demo
Niche: Pet Goodies
Demo: Pet Paradise

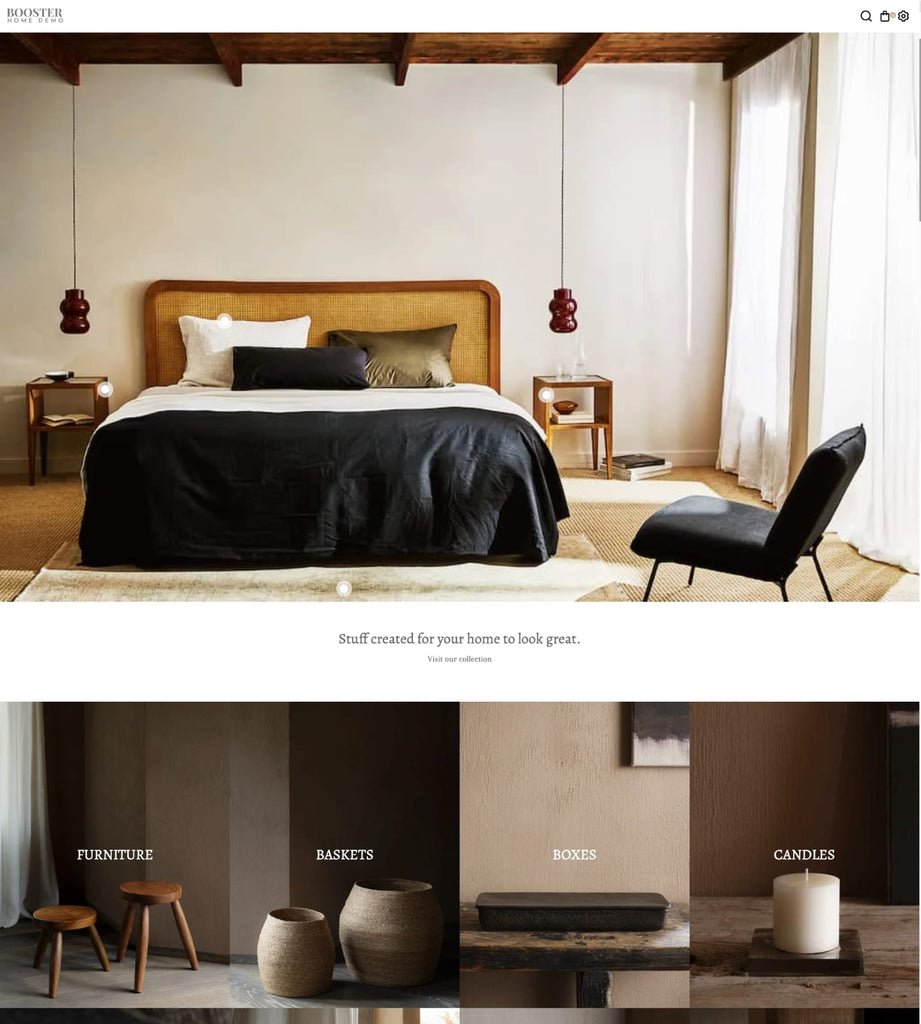
05. Booster Home
Niche: Home Improvement, Interior Design
Demo Store: Booster Home (pass: booster)

06. Booster Yoga
Niche: Sportswear
Demo: Booster Yoga

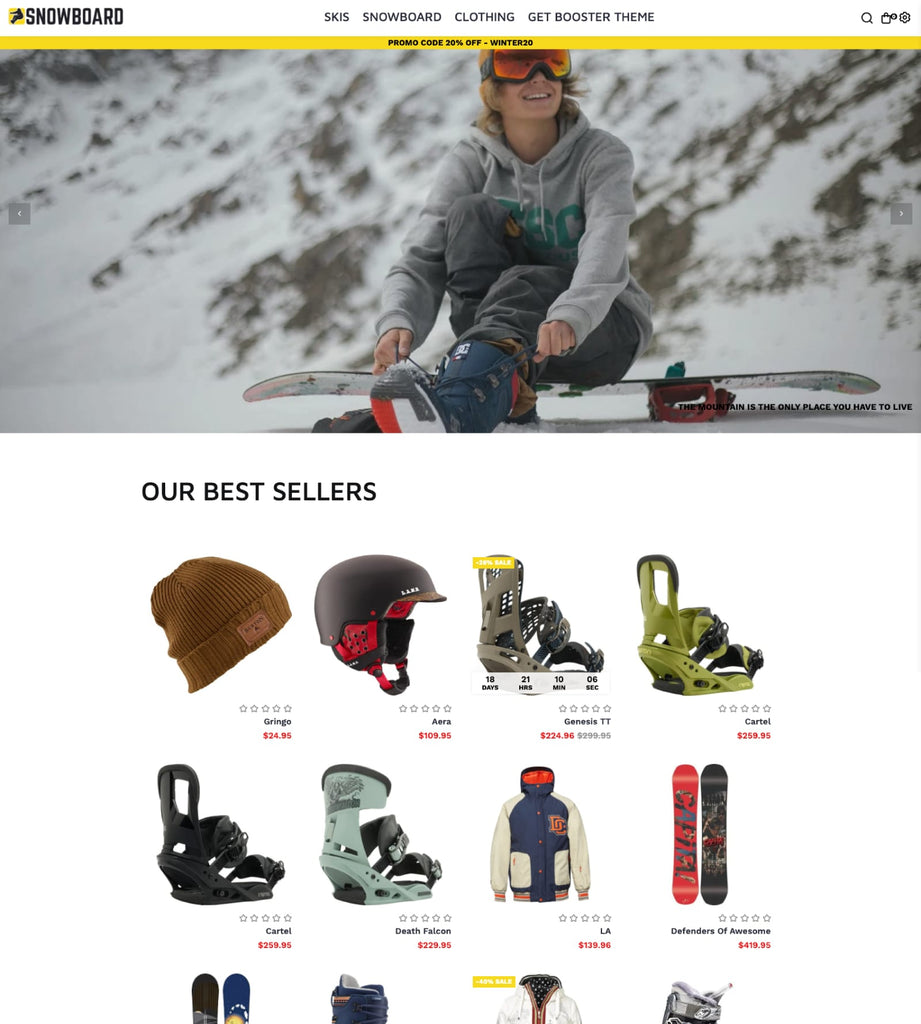
07. Booster Snowboard
Niche: Sports Equipment
Demo: SnowBoard

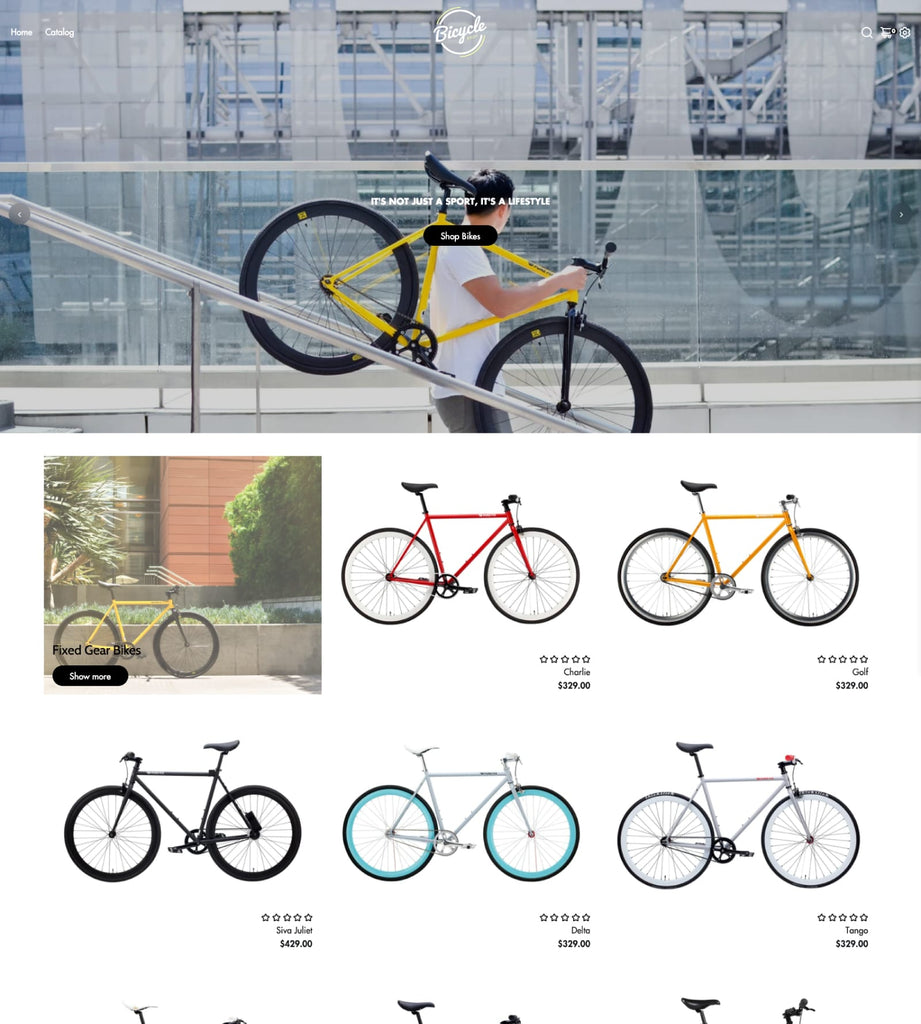
08. Booster Bike
Niche: Bike
Demo: BikeShop

II. Booster Theme: Key Features Review
Before diving into detailed review, you can check out this video review:
2.1. Lookbook
Lookbook is one of Booster Theme’s best features.
Basically, Lookbook feature works similarly to Instagram Shopping: It allows you to create shoppable images and your visitors can click on an image to purchase the products that are tagged in the image.
This section helps to increase conversion rates for your e-commerce business by showing off what you have to offer in an attractive way.
Booster Theme offers its user not just one Lookbook variation but two! This means that each theme has different styles for showcasing goods on the platform: “Grid” style and “Listing” Style.
The Grid layout is more popular because it shows many pictures at once while Listings show only one product per row or column – this allows visitors to focus on particular items without getting distracted from everything else around them.
Recommended: Shopify Minimal Theme indepth review
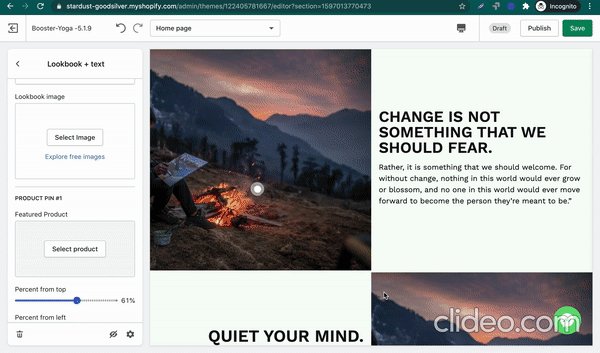
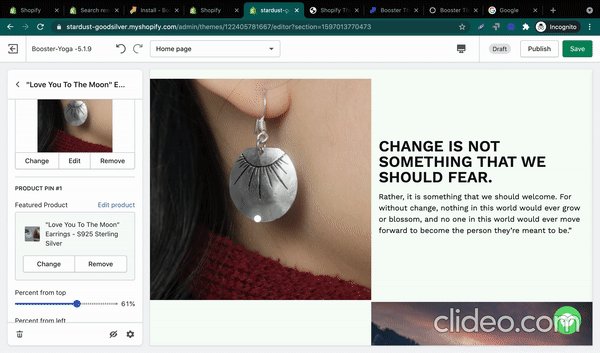
How To Add Look Book In Booster Theme:
Step 01: Go to Theme -> Customize.

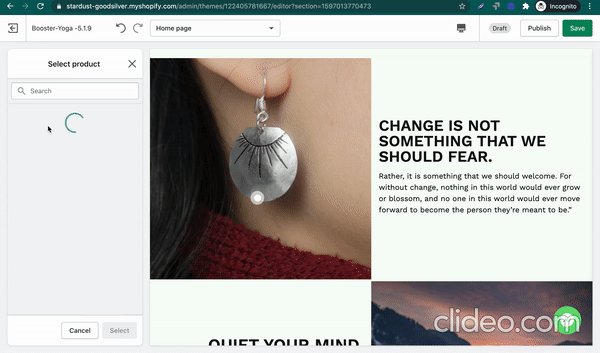
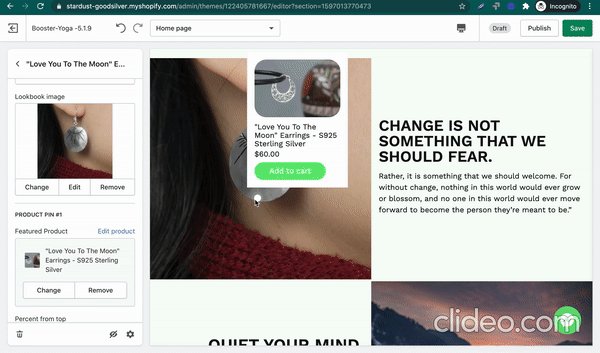
Step 02: When you customize any Booster theme, there are pre-made Content Block Sections for you to customize. Simply select one of them, add Product Pin and Pin Image.

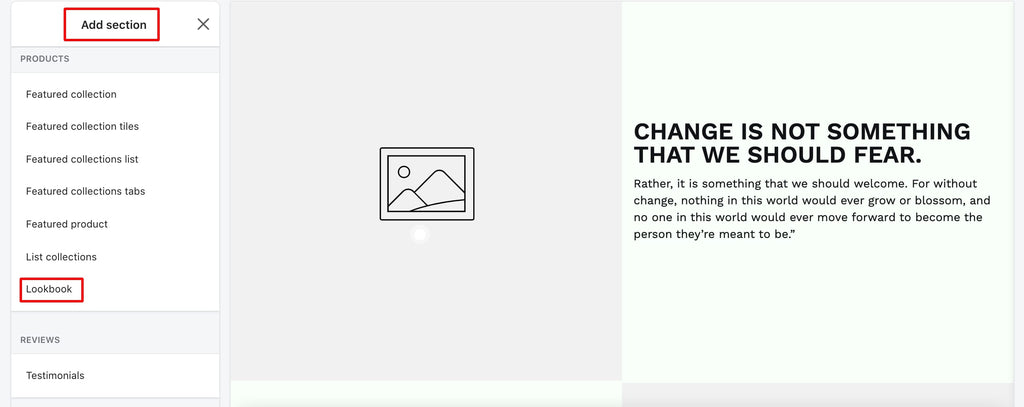
Or, if you want to create a Look Book from scratch, select Add Section -> Products -> Look Book.

2.2. Sales Notifications
Sales notification is the pop-up at the bottom right corner of your page – letting visitors see that there are people recently bought from your store.

How To Add Sales Notifications In Booster Theme?
Step 01: Go to Themes -> Customize.
Step 02: Go to Theme Settings.

Recently Bought (APP) -> Enable “Recently Bought” app. Scroll down a little bit you can see settings options for Frequency of the notifications, Assigned Collections and other styling setup.

2.3. Countdown Timers
Countdown Timer is a powerful feature that you can use to make products more tempting. Countdown Timer helps set a deadline for your visitors – so they’ll be eager to buy the product before its time runs out!
With the Booster theme, you can customize the countdown timer design to fit your style, and move it anywhere you like.

How To Add Countdown Timer in Booster Theme?
Step 01: Go to Theme -> Customize.
Step 02: Go to Theme Settings. Select Countdown Timers (APP) -> Enable “Offer Countdown”. Scroll down a little bit you can see options for Time Settings.

Read more: How to Build Your Online with Shopify Parallax Theme
2.4. GDPR Cookie bar
GDPR Cookie Bar is a good way to make your visitors aware of the fact that you are using cookies on your website.
It’s a pop-up, which appears when someone leaves the page and it informs them about cookies and how they can disable or delete them in their browser settings.
In this day and age, GDPR Cookie Bar is an absolute must as you need it to avoid legal issues.
If you’re using a Booster theme, then GDPR Cookie Bar is automatically installed and will work for all your pages once activated in the Theme Settings > Basic GDPR Notice (App) -> Enable “Basic GDPR Notice”.

2.5. Currency Converter
Now you don’t need a different Shopify app to get this feature on your Shopify store!
This is a must-have for any Shopify store that sells internationally as it can be used to make price comparisons and conversions between currencies, which will lead to more sales.
How To Add Currency Converter In Booster Theme:
Step 01: Go to Themes -> Customize.
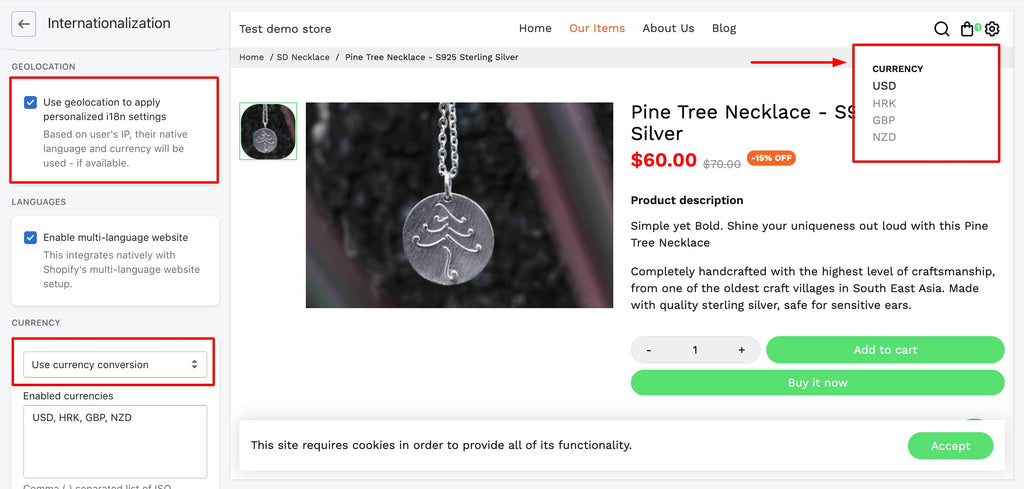
Step 02: To set up Currency Converter, you simply go to Theme Settings -> Internationalization.
Step 03: First, enable “Use geolocation to apply personalized i18n settings”. Basically, this functionality will detect users’ native language and currency based on their IP.
Step 04: Set Up Currency Conversion. On live view, the list of currencies available will show up at the top right of your page, under Settings (Gear icon).

2.6. Upsell & Cross-sell With Personalized Recommendation,
Upsell & Cross-sell can help you to increase Average Order Value (AOV).
But first, what’s AOV exactly?
Average Order Value is the average amount of money spent by customers in each order.
The higher your AOV, the more you can earn from a single customer – and that’s something every business wants! and higher AOV can be achieved with smart upsell and cross-sell:
- Upselling is a strategy to sell an advanced version of a product the customer already bought, with higher pricing.
- Cross-selling is a strategy to sell related products to the one a customer is buying.
Both Up-sell and Cross-sell and be enabled with Booster Theme’s Personalized Recommendation.
Now, how does Personalized Recommendation work?
Every time someone purchases an item on your Shopify store, their purchase history is recorded for personalization.
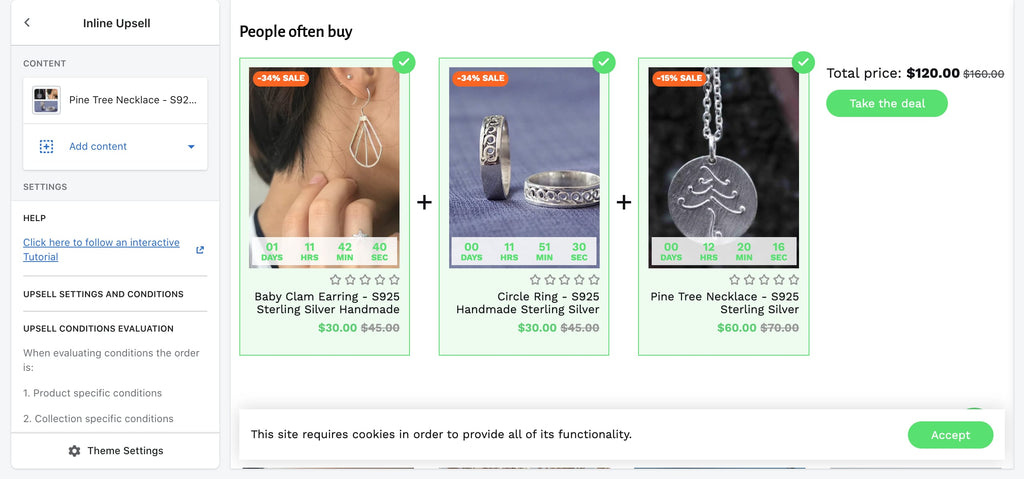
With a Booster theme, you can add sections like Upsell Section (People Also Buy) and Cross-sell Section (Recommended For You), which look like this:

First, How To Add “People Often Buy” Section?
Step 01: Go to Themes -> Customization
Step 02: Go to your Product Page -> you’ll find a section called “Inline Upsell”. Select “Inline Upsell” -> Add Content – this is where you can customize which products to show up in the Recommendation section based on Product Condition, Collection Condition, Product Tag, Product Price or Product Type.

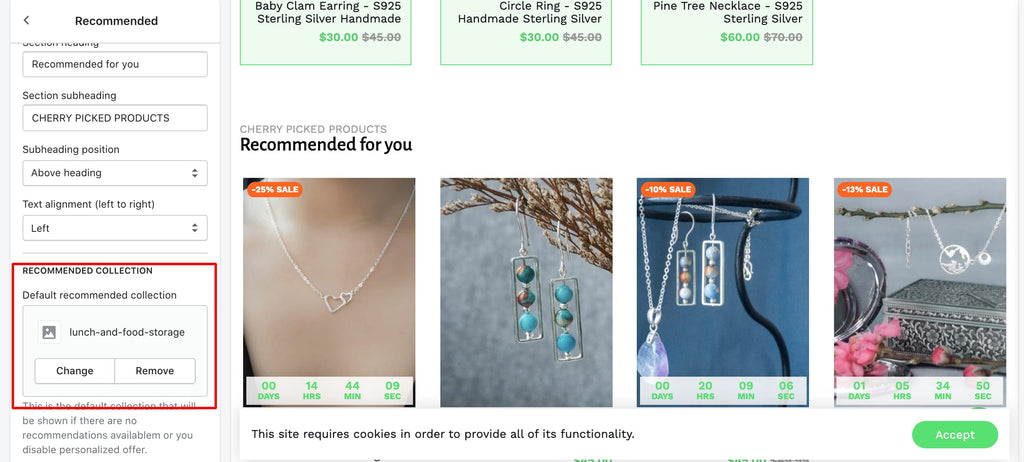
How To Add “Recommended For You” Section?
Step 01: Go to Themes -> Customize.
Step 02: Go to your Product Page -> you’ll find a section called “Recommend”.
Select “Recommend” section. Scroll down to add Headings, text and add Recommended products.

2.7. Cart Page Customization
Cart Page is your customer’s last stop in the checkout process.
The page where they can review their purchase, and make final decisions about whether to continue with the purchase. This is why your cart page design is of utmost importance.
With Booster Theme, you can customize your cart page according to your needs making sure that your customers have access to all the information that they need in order to make a perfect purchase.
How To Customize Cart Page With Booster Theme:
Step 01: Go to Themes -> Customize.
Step 02: Go to your Cart Page -> you’ll find a list of elements and sections you can customize. You can add Social media icons, Personalized notes or Info Badge to convince your almost buyers not to abandon carts.

2.8. Smart Megamenu
Megamenu is a special type of menu that can be used to display products or images on your menu header and it looks like this.
This is what your customers are going to need in order for them to be able to navigate through your site easily. And this is exactly what Booster Theme offers – a simple way of creating Mega Menus, without having any coding skills at hand.
How To Add Mega Menu In Booster Theme?
In order to activate the mega menu features, you’ll just need to go in Header settings -> Enable Megamenu.

2.9. Blog Cards
Blog Cards or Blog List is a list of blog posts and you can display them in a grid format by using Booster Theme.
So if you want to keep your customers updated with the latest news, updates or even topics that are related to your niche then adding this kind of content is something that will help your prospective buyers know that you have authority within the niche and a deep understanding of the product, thus establishing trust and credibility.
Simply go to Theme -> Customize -> Add Section -> Blogs.
2.10. Free Plus Shipping
Everybody loves Free shipping. In fact, a research from Invesprco.com reported that Free Shipping offers can greatly influence online buying decisions: 9 out of 10 consumers say free shipping is the top most incentive to shop online more and orders with free shipping average around 30% higher in value.
Enabling Free Plus Shipping button with Booster theme is easy enough:
Step 01: Go to Themes -> Customize -> Theme Settings.
Step 02: Go to your Advanced Buttons (optional) -> Enable “Free Shipping”. You can scroll down to customize the Free Shipping button.

2.11. Other features
Once you go to Theme Settings, you can explore a lot of other features, including:
- Copycat Stopper: Preventing others from copying your content
- Messenger Chat: Integrating Facebook Messenger to your online store so that customers can get quick live-chat support.
- Floating Contact: Enabling a floating contact icon where prospective buyers can quickly learn more about your brand.
- Checkout: Customize Shopify Checkout page and Thank you page.

Have you ever seen a Shopify store and wondered what Shopify theme they are using? You are not alone. Now with Shopify Theme Detector by PageFly, you can know which Shopify theme they are using in just few seconds.
III. Booster Theme: Pros and Cons
3.1. Pros
- The theme provides multiple options, child themes, and multiple features that can cover large customizability demands.
- Beautiful and responsive page design and clean layout.
- Extensive features and with a strong focus on Sales-boosting and CRO functionalities.
- The price is affordable, and because it’s feature-rich, merchants can save more money since they don’t have to add so many Shopify apps to their stores.
3.2. Cons
- Since Booster Theme is not a Shopify theme, but a third-party theme, the installation process can be slightly overwhelming and complicated, especially when compared to that of Shopify themes.
- Live Chat support is not available. Their average reply time is 1-2 business days.
- Theme updates can negatively affect your store, there have been complaints from customers that they need to reinstall the theme after its update.
- Their efforts spent on building Child themes are not equally distributed, manifested in the way that some of the child themes are not well-built as the others, for example, this Product Page from Booster Home has a lot of unoptimized white space.

- Booster theme does not support editing custom pages like About Us, FAQ, Sales Landing pages, etc. So for more advanced modification, you need to find a 3rd-party page builder app like PageFly, for example, to flexibly edit and design your pages.
Did you know? Shopify recently released a new generation of theme and a brand new theme editor: Shopify Online Store 2.0, with Dawn Theme as a default theme. Interested? Take a look at this Demo video
IV. Booster Theme Pricing
Booster Theme comes with 03 pricing plans, including:
- Starter: $179/year. Booster Theme’s starter plan comes with all perks and features, but you can only get 01 Booster theme license, which means you can only use Booster theme on 01 store.
- Double Vision: $297/year. This plan comes with all perks and features – and you get 02 Booster Theme licenses.
- High Five: $497/year. All perks and features and 05 Booster Theme Licenses.

V. Does Booster theme affect a store’s loading speed?
Even though Booster Theme is packed with a wealth of features and functionalities, the team at Booster Theme is so confident of its loading speed that they even put up a candid comparison between Booster theme and its competitor – Turbo Theme.
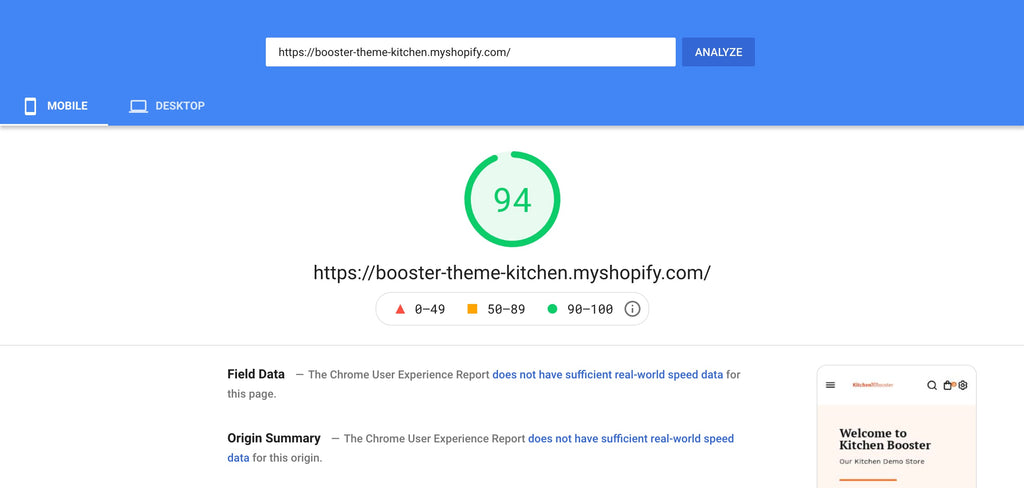
Testing Booster Theme’s Demo store on Google PageSpeed Insight, one can see that their demo store achieves an almost perfect score for mobile speed (94/100)

In our opinion, the theme feature is a factor that can affect the loading speed of a site, but it’s not the only one. Your site can be slowed down because of Shopify apps, Image sizes, the way you edit complex theme code, and many other factors, so with this score, Booster theme is friendly with your site’s speed.
Tip: Guide on How to Optimize Page Load Time To Win Sales
VI. Booster Theme: Frequently Asked Questions
01. How To Install Booster Theme Shopify?
Step 01: Go to Booster theme website. Click Try Booster Now.
Step 02: Add your Name, Email and Credit/Debit Card Information.
Step 03: Once you fill out the form, a Log In link will be sent to your email.

Step 04: Access to Booster Theme User Panel. Select the License box and add Your Shopify store URL.

Step 05: Install Booster Central app, then select your child theme to start with.

For a more detailed tutorial, check out: Booster Theme Shopify Installation Process
02. How To Get The Shopify Booster Theme For Free?
No, you can not get the Booster Theme for free.
Despite the fact that you can dig up the internet for Booster Theme V.1.0 and install this free version, Booster Theme is now at its V5.0 so its V1 would be way too inferior, let alone the fact that downloading things from the internet when you’re not sure never ends well.
Further reading: Indepth Review about Top 30 Free and Premium Shopify Theme
VII. Example Shopify Stores Built With Booster Theme
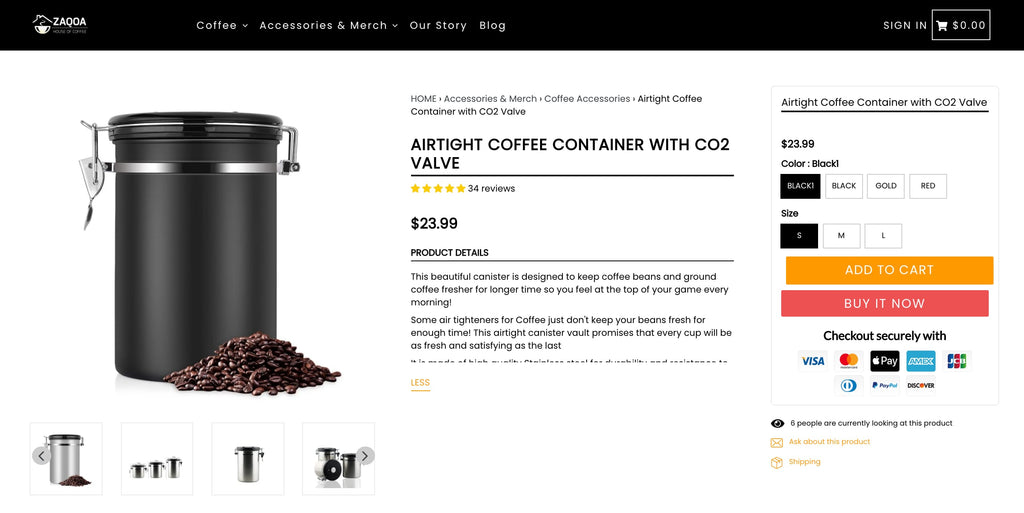
01. ZAQOA
Zaqoa has fully utilized every sales-boosting feature from Booster Theme, including Product Swatches, Product reviews, Real-time Visitors (6 people are currently looking at this product) and sales pop-up.

02. 914 Apparel
This example shows that even with Booster Theme’s basic features, you can get a nice-looking and fully-optimized product page.

VIII. Final Thoughts on Booster Theme
As a Shopify theme, Booster Theme is packed with features that will help you sell more products.
The only downside to this theme is the price tag – so if your budget is tight, it’s a good idea to start with a free Shopify theme first until you grow a bit more.
However, if you want an even greater customization capacity and flexibility in your store design and page building options, check out PageFly Advanced Page Builder App for just $0/month.
This app includes everything from custom headers and footers to fully customizable product layouts so you can build pages like no other.